対戦もローカルで動いてきたのでインターネットを介した対戦をしてみた。が,結局対戦はうまくいかず。UXとかバグとかいろいろ課題が分かったので,テスト公開はもう少し修正してから。
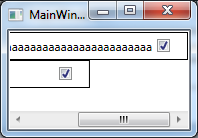
課題の一つで,TextBoxの挙動がおかしいというのがあって,以下のようなTextBoxを作ると,IME変換中にIME入力すると,それまでに入力した文字が消えてしまうと言うもの。どうもUpdateSourceTriggerがIME変換時もProperty変更だと思っておかしな動作をするっぽい。
回避策だけど,UpdateSourceTriggerを手動でやればいいかと思って,以下を作ってUpdateSourceTriggerを消してみた。
public class IMETextBox : TextBox
{
protected override void OnTextChanged(TextChangedEventArgs e)
{
GetBindingExpression(TextBox.TextProperty).UpdateSource();
base.OnTextChanged(e);
}
}
この後IME変換中だったらUpdateSourceしない処理を付けようとしてたんだけど,何故か上のコードだけでちゃんと動いてしまった。なんか将来動かなくなりそうだけど今は時間がないのでこれで。適当な対策なので,使う場合はWPFのソースを見て原因を調べてから使って下さい。そして原因を教えて下さい。。。