今年もタイピングサミットの2日目に参加してきたので、要望やバグなどを整理しておく。
全般
いつもお昼くらいから本格的に始まるので11時くらいに行ってみたが、みんなウェザタイ(かボードゲーム)をやっていた。いつもこんなにウェザタイばっかりやってなかった気がするけど。。。
で、今年は英語、バラエティ、日本語、日本語7レベル以下の4大会とのこと。強制参加ではないと聞いてタイピング特訓はさぼっていたため、参加はせず。ちなみに前日シングルプレイをやってみたらレベル5.1くらいだった。
改善点
去年の最大の課題だった動作の重さは今回は大丈夫そうだった。通信ラグは相変わらずあるが、ローカルPCで見る自分のワードは問題なし。で、接続方法とか集計方法とか、毎年改善したいと思うものはあるのだが、それはひとまず置いておいて、いくつか不良っぽいものを聞いたり見たりした。
・WT2で対戦ができない。
DPN_MSGID_ASYNC_OP_COMPLETEでDPNERR_ALREADYINITIALIZEDが帰ってきているのは分かったが、その先は分からず。元々DirectPlayはこのブラックボックスが嫌で作り直したわけで、今回は諦めたいところ。
・一瞬でワードが消える問題
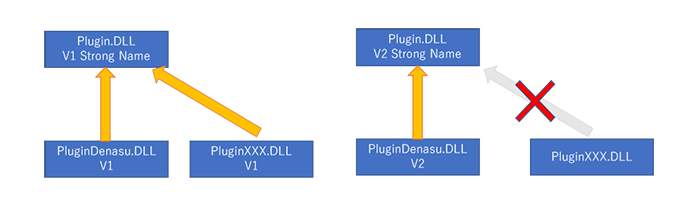
プレイしているとたまに一瞬でワードが消えてしまう問題が頻発。リプレイをもらって調査したところ、原因は判明。ラグが大きい場合、1フレーム差で複数の人が打ちきると、次のワードには進んでいるのに、前の問題を打ち切ってさらに次の問題に進んでしまう。プラグイン実装時、全ユーザが同じプラグインを持たなくていいように、入力文字を送る方式から入力結果を送るように変えたところが問題箇所なので、3.1以前は問題ないはず。どう直せばいいかは検討要。
・ロビーが落ちる
ロビーのホスト側が、対戦終了後に落ちていたことが何回かあった。終了後なのであまり問題になってなかったけど。資料採取はできなかったので、今後再現したら調査要。
・ラグ
今回、5人対戦+前方スクリーン1人で6人対戦をしていたが、そこまでいくとラグが結構発生する。後ろで見ていると、打ち切っているのに思ったより得点が入っていない、と言っている方が何人か。打ち切りのタイミングは、全員がローカルPCで打ち込んだタイミングを送り合い、全員の結果が揃った時点でタイミングを比較する(ただし現バージョンは前述の問題で1フレームずれている)。で、ラグが大きいと自分の画面では打ち切っているのに、全員揃えてみると相手の方が早く打ち終わっていた、という感じになる。前方スクリーンでは全員がラグ状態で表示されていたので、正確な打ち切りの順番が見えるはず。
・キック問題
WT3の裏技として知られているらしい、「キック」が「kicku」で打てる問題。バグなので修正する予定。該当部分はオープンソースにしているので具体的に書くと、InputFilterRomanV1.csのProcessSokuonShortcutで全部のConnectionを処理しているのが問題。昔はこうではなかったようなので、何か理由があってこうしているはず。バグではあるけど、もう少し調査が必要。
・全員が参加前に誰かがEnterを押すと全員やり直し
これは多分直すのが難しいけど、今回ここがかなりネックになっていたように見えたので、改善できれば効果は高そう。
・マニュアルが欲しい
マニュアル、特にロビーとかポート開放なんかのやり方の説明が必要という要望。最近の流れだと、説明はアプリ内に書いておいてマニュアルはない、というのが主流なのでそうしたいんだけど、ちょっとこみいった内容は書く場所がないので、やっぱり補足的なマニュアルは必要か。毎回めんどうな接続しなおしも、ウェザタイのコマンドライン引数の説明(/host or /connect ipaddressで、実はロビーを介さなくても対戦できる)があればもう少し楽だったかも。ともあれ、今更真面目なマニュアルを書くのは面倒なので、プラグインの説明のときみたいな変な文体で書こうかな。
・英語圏へ進出
今後、ウェザタイのストアアプリ化に向けて英語も充実させたいという話をしたところ、今の英語は打ちづらいという話らしい。ワード生成の仕組み上、短文かつ固有名詞が多くなりがちで大文字が多くなるとのことだが、とりあえず固有名詞を少なめにワードそのものの量を増やそう、という方向、かな。自分でも作ればいいんだけど、実際いくつか作ってみると分かるけど、結構難しい。
・Mac版が欲しい
最初にサミットに参加したときから言われていたMac版。なんだけど、今やっているプロジェクトでついにMac版を公開できるかも。近い内に日記とTwitterで計画の全貌を書くつもりだけど、こんな感じでMac版でも少し動き始めている。

・打ち終わりの音
これも最初にサミットに参加したときに言われていた要望。WT3で結構実現したけど、まだまだ実現してないものが多い。
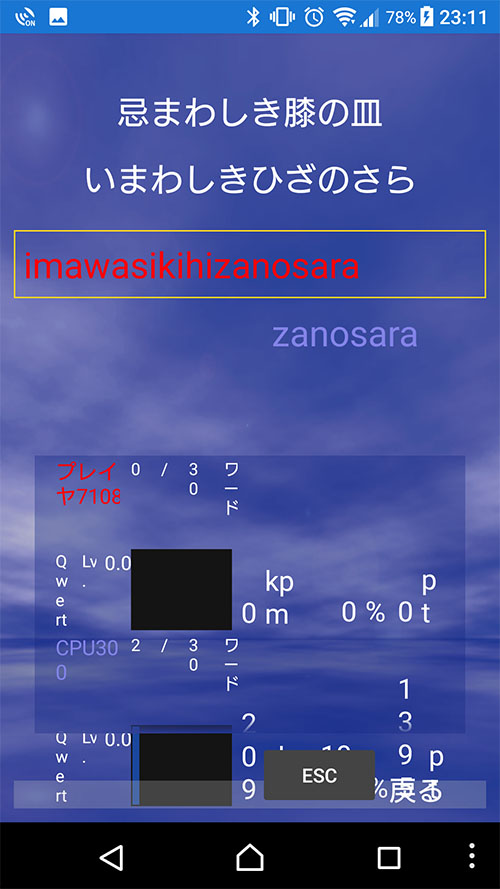
・プレイヤー増殖
再現性は不明だが、ESCでゲームを抜けるときにプレイヤーが増える、らしい。連打が怪しい?
感想
ウェザ大会、かなりの長丁場だったけど、休憩入れつつで最後まで盛り上がっていた。その後、「誰が何をゲーム」(だったかな?)で、全員が作成したワードをシャッフルしてみんなで打つという企画には参加したが、これはこれで、ウェザタイの面白い活用法をまた教えてもらった感じ。95%しばりもそうだけど、ウェザタイ側で特別なことをしなくても、ウェザタイの枠外でいろいろルールを作れるというのはやっぱり面白い。バラエティワードもそうだし、毎年工夫してもらって大会を開いてもらえるのはありがたい。
今後もどこまでウェザタイが使われているかは分からないけど、RTCなど、タイピングの面白さが広まってきそうな今の流れに少しでも役立てるよう、開発は続けるつもり。っていうか、現状家にいるときはずっと開発してる気がするけど、あまり進まない。オープンソース化も真面目に考えるときが来てるのかも。