11/18、Red Bull Gaming Sphere Tokyoで行われたREALFORCE TYPING CHAMPIONSHIP 2018(以下RTC)を現地観戦してきた。RTCは東プレ主催のタイピング大会で、2年連続でオフライントーナメントとしてWeather Typingを使って頂いている。去年の大会も最高だったのだが、今年はいろいろと改善されていてさらによいものになっていた。
運営協力に名前が
今回、公式サイトや配信サイトの下にDenasu Systemが入っている。この並びにあるとどんな法人企業だ、という感じだけど、ありがたい。
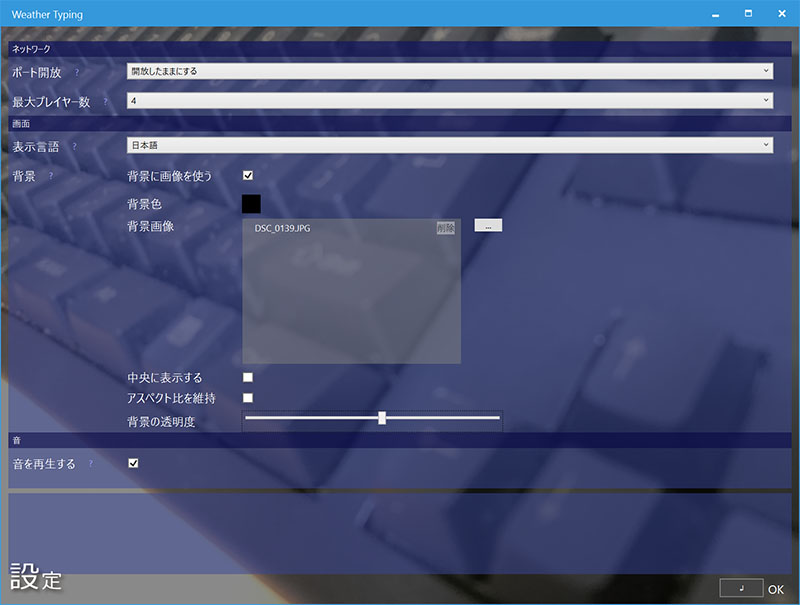
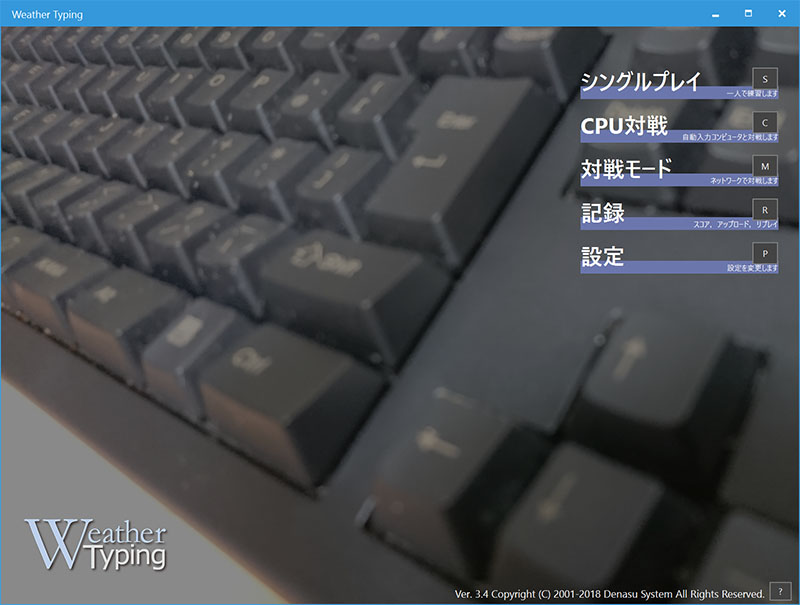
で、実際に何をしたかというと、今のウェザタイのRTC2018向け改修。最近、配信でウェザタイをプレイしている方がいらっしゃったりするので、配信に向けた画面構成のヒントがもらえるかも、ってことでできるだけ協力させて頂いた。黒に赤でREALFORCE感を出しながらかっこよくなってますね。背景やフォントなんかは、デフォルトでこのぐらいカスタマイズできるようにはしたいところ。背景、なぜかREALFORCE画像だけでなくWeather Typingのロゴも出ていたけど、単にサンプルで適当に送っただけで、本番で使われるとは思ってなかった。
ちなみに、REALFORCEの遠近を強調した写真を背景画像にしてみたことがあって、なかなかかっこよかったのだか、意匠権的に自分でモデリングしないとな、ってところで止まっていた。まさか本家側で実現されてしまうとは。
さらに余談。ウェザタイの修正は、昼間の仕事が終わってからもう一つ仕事する感じてなかなか大変だった。けど、昼間の仕事と違って、やるかやらないかは全部自分で決められるというのはやっぱり楽しい。会社だと予算もあるしステークホルダーも多いし、作ってしまえばすぐなのにまずは断るところから入るとか、面白くないところも多いわけで。
オンライン予選
とりあえずe-typingを打ってみたけど、やっぱり話にならず、登録はせず。当日も参戦はしていないのだが、こんなの間近で見るしかないってことで、シンガポールから一時帰国。しかも月曜日は東京なので時間を気にする必要もない。
オフライントーナメント
いつもの通り、大会を純粋に楽しむのと、トラブルが起きないように祈る気持ちで観戦。会場、ゲーミングというとおり、対戦と観戦がしやすい作り。前回のTGSは混み合っていたのと他のブースの音と混じりあっていて、それもそれで良かったんだけど、やっぱり選手は大変そうだった。今回は、ヘッドフォンもあってミス音も(多分)聞こえるようになっていたり、選手が集中できる環境になっていた。観客の盛り上がりが、と言う話もあったけど、あれだけ接戦が続くと見入ってしまうというのはあると思う。他のe-sportsってどういう盛り上がり方をするんだろう。
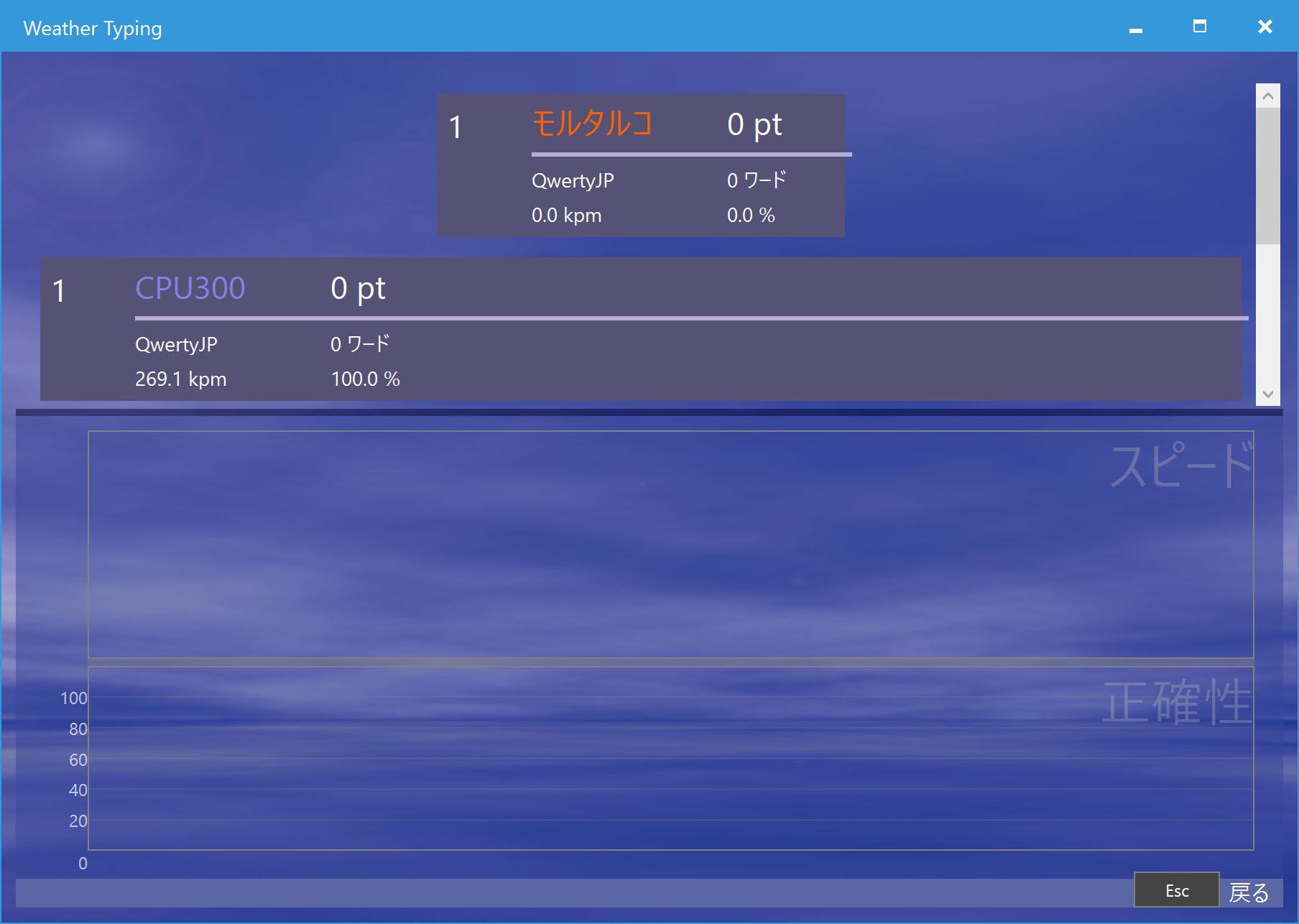
画面構成。プロフィール表示とか、カメラを回さなくても画面が切り替えられたり、配信でも見やすくなっていた。ただ、WTの問題で結果画面がちゃんと出ない問題があって、対戦結果が分かりにくい場面が結構あった。実はロビーでテストしていたときに同じような現象が起きたというのは聞いたのだが、シンガポールでVMもない環境で、ちゃんとした調査がができないままだった。一応、片方画面がおかしくても、相手側にはちゃんと表示されていたので95%判定などはできていたのだが、観客にも分かりにくい画面になっていた。
あとは、必ず最初のワードのプレイヤ表示が2人重なっていたとか。最初のワードは見ても意味がないので支障はないのだか。
大会の内容は例のごとく他のレポートの方が詳しいはずなのでさらっと書く。まだ配信見てないので記憶間違いあるかも。予選かな決勝、TODでタイピングにはまったタイパーとしては、たにごんさん vs dqmaniacさんなんて、夢のカード。なんでこの二人がウェザタイで競ってるんだ、というのとか、去年のリベンジで1回戦から対戦相手にmiriさん指定しかもかなローマ字選択制ルールを活かして、かな入力で挑んだテルさんとか。で決勝。どうなっているんだろうというくらいの接戦。まだ第2回だけど、回を重ねるごとにドラマが生まれそうで熱い。
今回のルール。95%ルールに加えてワード選択により新たな戦略性を、ということかな。ただ自分くらいのレベルでローマ字しかしない人、だとワードの特性は分かりづらかった。このワードはこういう特性で、こういう選手に有利、っていうのがどこかにあるか、解説されると、もっとワード選択の意図が分かって面白いかも。大会を見ていて思ったのだか、95%ルールを付けてあえて複雑にすることで、観戦者もただタイピングの早さを見るんじゃなく、今94%だからこうするはず、とか考えることで面白さが増しているように感じる。多分観戦者も、情報があればワード選択の意図を考えて楽しむ余裕はありそう。
ダブルエリミネーションのルールもちょっと分かりにくくは感じたが、こっちは一般的なルール? であれば、観戦を楽しむためにちゃんと理解して観戦すればよい、のかな。
WT改善点
オフライン予選、トーナメント、大会後の会でもらった宿題のまとめ。やっぱり、サミットとか、こういう場所に行くと、いろいろな情報が得られる。
- 結果画面問題。調査要
- 最初のワードのユーザ表示問題。調査要
- ロビーにゾンビが残ってしまう問題。なんか懐かしい。
- ポート解放がやっぱり難しい。クラウドでサーバー借りて常設ホストを考えてはいるけど、まだ実行に移せず。
- 入力不可時間に問題文を入れるのは無駄というか邪魔になるので、見えないようにしたらどうか。→ついでにワード毎のスピードとか出したらいいかな。出したいけどどこに表示しようか悩んでいたところなので。
- 気付いた点。対戦を続けた場合に何勝したかを入れる。なんで今までなかったんだろう。
- 気付いた点。対戦中はマウスカーソルを消す機能?
まとめ
今年も素晴らしい大会を開いてもらって感謝。これからも続けていきたいという話もあったので、ウェザタイも継続して使ってもらえるよう改善していくつもり。
で、WTのマルチプラットフォーム化でちょっと安定性が落ちてるので安定性を高めないと、とか、配信向けの最適化とか、さらにやることが増えた。宿題がどんどんたまっていくので開発が一人では限界。それだけでなく、RTCみたいな場が出てくると、私が開発を止めただけで終わってしまうようなリスクは避けないといけないし、どうにかしたい。Webランキング不正のリスクをとってでもオープンソース化するべきなのかも。