‘Weather Typing’のエントリ
日テレ「ヒルナンデス 」で「REALFORCE TYPING CHAMPIONSHIP」3連続優勝者のmiriさんが出演されていた。アナウンサーの方とWeather Typing 対決をされていたが、意外にも結構早かった。いっそこのままアナウンサー界でタイピングが流行らないかな。
最近いろいろウェザタイ関連のイベントがあるので、過去のイベント をまとめた。私宛に連絡が来ているものの中で、学校、団体、個人を省いた上で、載せても大丈夫そうなもののみ。こうしてみるといろいろありましたね。ちなみに雑誌系もリンクしようとしたらことごとくなくなってるのでやめた。
プログラミング , コンピュータ Weather Typing コメント・共有する
Warriors of Typing #4 -冬の陣- が開催された。知る限りWT4になってから初めての大会なので、ラグ問題とか配信映えとかが気になってリアルタイムで配信 を視聴。
WT4開発時、大会用に複数のゲームが観戦できる機能を用意しようと思ったけど、作るのが大変すぎて見送った。でも今回、ジェイさん 、しろさん 、αさん も同時配信していて、なるほど、ゲーム配信ってこういう仕組みでみんなでたくさんの画面を配信して、それぞれ見たい配信を見るのか、って納得。
ラグについては公式だと少しラグが目立っていて、他の配信だとLAN対戦と遜色ない感じだった。公式配信は3人対戦になるから少し重いのか、他に何か原因があるのか。確かに3人以上のラグ評価はしていない。
あと、ジェイさんのところで、ワード途中で打てなくなる問題があったが、おそらく入力ミスでTAB、Enterの組合せが押されたものだと思う。見た目どのボタンを押せるかも分からないのでEnter禁止したいけど、そういうことはできるのかな。
あと、ルール画面表示の時に結構時間がかかってるなあ、と思ったけど、何百回もゲームをやって記録が多くなってくると重くなっているのか。この辺りも直したい。
プログラミング , コンピュータ Warriors of Typing , Weather Typing コメント・共有する
日テレ「嵐にしやがれ 」で「REALFORCE TYPING CHAMPIONSHIP 」3連続優勝者のmiriさんが出演されていた。Weather Typing も少し出ると聞いていたが、タイピングの早さを示すのにRTC版の画面がちゃんと出ていてありがたい。
対決自体は音声認識だったが、ちゃんと作ったら面白いのかなあ。一応、Weather TytpingのWindowsストア版では、IMEを使った漢字変換込みのモードも作ってはある。確かIMEの学習をオフにできなくて、辞書が汚れるから公開版からは外してある。IMEを使ってるので音声認識もできるのだが、Windows10標準の音声認識ではテレビでやってたようにはキレイに認識できなかった。マイクの問題もあるかもだけど。
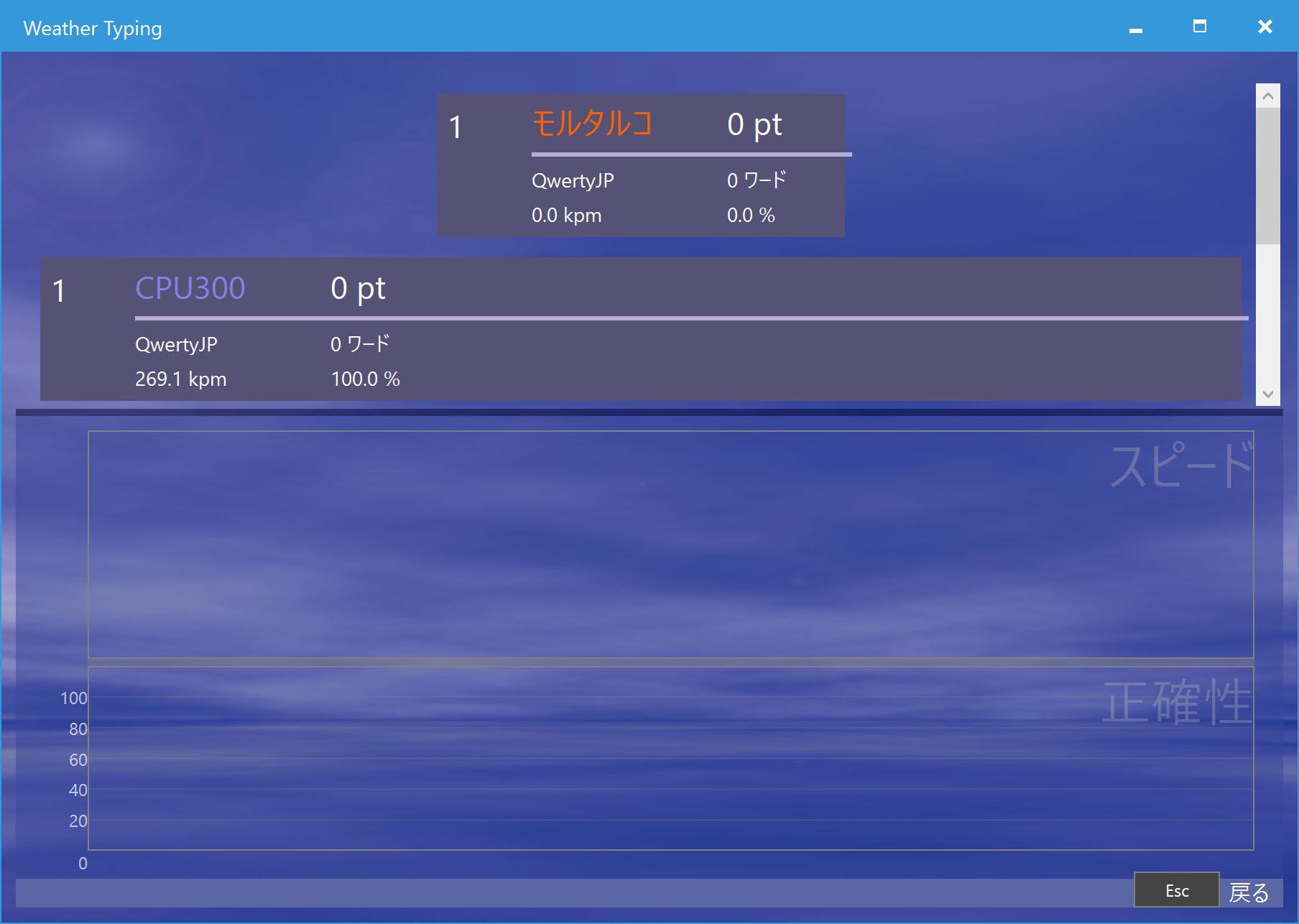
以下は割とちゃんと認識したときのスクリーンショット。コンスタントにこのくらい認識できればいいんだけど。
うまいこと音声認識ができるなら、音声入力を極めた人とキーボードを極めた人の本気対戦ができて面白い。音声入力の達人は、おそらく最低限音声認識ができるだけの音声を使いこなすはず。TASさんの手書き入力 みたいに、ケプストラムだけを話すみたいな。楽しそう。
プログラミング , コンピュータ Weather Typing コメント・共有する
引き続きMacOS版のUIを見ているが、MacOSのUIの自由度が低すぎてどうにもならず。Xamarinはネイティブのコントロールを使うので、他のフレームワークに引っ越しするのは容易だと思うんだけど、Macみたいにネイティブコントロールの表現能力が低いとちょっと扱いづらくなるという特徴がある。UnityだとUIは独自描画なのでどのプラットフォームでも同じ動きになるけど、Unityがなくなったら引っ越しが難しい(使ったことないので分からないけど)。一長一短。
ボタンのボーダーを、マウスを重ねたときだけ白い四角にしたいのだが、調査の結果不可能。ボタン自体のボーダーは今となっては古くさい立体表現になっていて、Bezelをいろいろ変えても縁に合わない。Layerの色を変えるとボーダーっぽくなるのだが、マウスカーソルを重ねたときの動作を変えることができない。
テキストボックスの背景色を半透明の黒にしたかったのだが、Bezelの背景が真っ白で、半透明にならない。Bezelを消すと何故かテキストが上そろえになるし。半透明は諦めて背景を灰色にしてみたが、カレットの色が黒で固定されているので変えられない。変えるにはNSTextFieldのWindowのメソッドを呼ぶ必要があるが、Windowが設定された後に呼ばれるイベントがない。XamarinはNSFormsTextFieldという派生クラスをセットするが、Privateなので触れない。
プログラミング , コンピュータ Weather Typing コメント・共有する
WT4.0完了したけど何かやってないと暇なので、リリース当日からWindowsストア版やらMacOS版やらを考えている。どっちも結構直さないといけない。
MacOS版のXamarin Formsを4.2から4.4に変えてみたが、何故か「テキストボックスがあると画面遷移で落ちる問題」が4.3SR1で直っていた 。バージョンアップで問題が増えるんじゃなくて減ることなんてあるのか。
プログラミング , コンピュータ Weather Typing コメント・共有する
クローズドベータで出た問題点も修正できたので、Weather Typing 4.0 をリリース。WT3では、WT2にあった機能の実装と各プラットフォーム対応を優先させていてずっとUIに手を付けられなかった。そっちはようやく終わったので、UIを一新できた。多少は配信に堪えられる感じになったかな。
今回背景をちょっと変えてみた。天気の背景もいいんだけど、背景が暗い方がやっぱり見やすい。唯一の天気さが消えてタイトルと乖離してしまうが、もはや気にしても仕方がない。タイピングは天気のようなものだ、とかなんとかかんとかってことで。
あとは音だけど、カウントダウン音をいろいろ試してみたが、どれもしっくりこないのでとりあえず保留。
この後はどうしようかな。とりあえずWinストア版作って、MacOS版作ったら、ワード自動生成の研究に戻るか。その前にVectorも登録しないと。
追記。Windows 7はサポート範囲外にしたがたぶん動くはず。手元に環境がないので、何か問題があっても対応できない可能性が高い。実はWindows 8.1とかWindows 10 32bitとかもテストしきれないので試してはいない。こちらは環境はあるので問題への対応は可能。
プログラミング , コンピュータ Weather Typing コメント・共有する
Twitterで書いたとおり、WT4.0はテスト完了。あとはクローズドで試してもらったりWebサイト更新したりで来週中にリリース予定。
で、いい機会なのでウェザタイの指標を測ってみた。この辺の値を記録しておくと次のバージョンで便利なので。
全体規模
結局分かりやすいステップ数で考えると、もろもろ含めてウェザタイのソースは約10万行。
CLOC の結果。
言語
ステップ
C#
67661
XAML
8873
XML
7049
Java
6726
PHP
2434
C++
2382
C/C++ Header
1967
JavaScript
325
HTML
59
SQL
37
Perl
9
合計
97522
クライアントがほぼC#/Xamarin Forms、入力やI/O周りでC/C++を少し利用。XMLはresxのことなので、若干自動生成分がある。ランキングやロビーのサーバがJava。Perl/PHPはランキング、ワードサーバに使ってたけど、今はほとんどJavaになっている。
こう見ると、20年とはいえなかなか1人で作る量ではない気がする。大手で作ろうとすると軽く1億円くらいかかるのかなあ。1億円売り上げるにはタイピング界の人口が・・・とか考えていくといつかのジェイブログ さんの書き込みで「タイピング企画が通らない」と言っていたのもなんとなく分かりますね。
まあ、WTの場合、商用に比べてOSSとかフレームワーク使わずに一から作ってる部分が多いので、その分多くなってるかも。結局製品寿命が長いことを考えるとそうせざるをえなくて、20年前と変わってないのは結局Raw SocketとかDirect Inputとかそのくらいしかないような気はする。Xamarin Formsもいつまでメンテされるか分からないけど。
WT4.0の開発
WT4.0の開発はRTC 2019 の後に始めたから、企画、設計、実装、テストで約2ヶ月。RTC 2019版からWT4.0の改造が約1万行だったから10%直したことになる。
レグレッションテストの全件数が576件で、うち自動テストが455件(約80%)。前回作ったAppium による自動UIテスト、やっぱりテスト効率がいい。今回かなり本体を修正したのでテストコードも結構直したけど、これがなかったらテストにあと1ヶ月くらいかかる気がする。テストコードは直し終えたので、Android版とか作るときは(理想的には)テスト実行するだけでいいし。
で、WT4.0開発でレグレッションテストした結果は不良32件。これが多いのか少ないのかは分からないけど、次回の参考にはなる。
プログラミング , コンピュータ Weather Typing コメント・共有する
WT4用に通信の改善を実装。せっかくなのでWTの通信処理を詳しく書いてみるか。ラグとか同着とかの理由を知りたい人もいるかもしれないし。
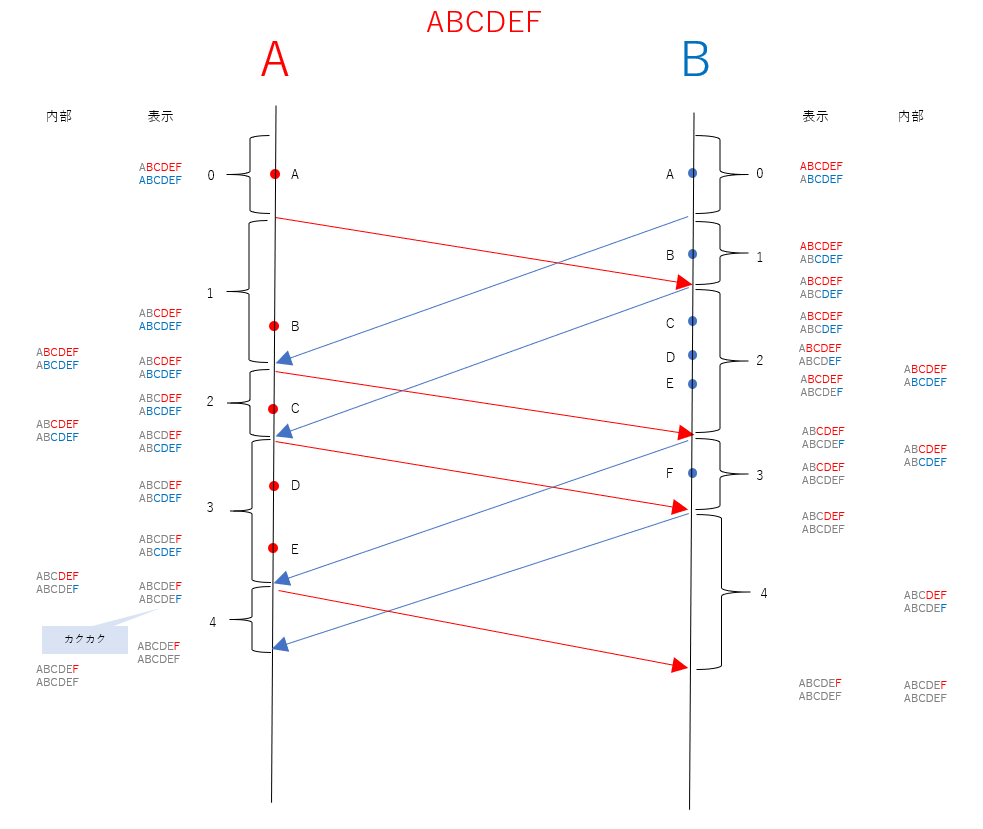
WT3までは、プレイヤ全員のメッセージが届いたら全員の入力を確定して、次のフレームのメッセージを送るという実装をしていた。以下の図は「ABCDEF」をAとBが打ち込んでいる例。自分のプレイヤが打った文字は遅延なく画面に反映し、他のプレイヤが打った文字はメッセージが届いてから画面に反映するので、AとBでは見ている画面が違う。ただし、内部的には自分と他のプレイヤのメッセージがそろったときに時間を進めるようにしているため、AとBの同期がとれている。ここで、いくつか問題がある。
Bの2フレーム目がAに届いたとき、一度に画面に描画するので3文字一度に消えてしまう。
フレーム間隔が一定にならず表示速度が安定しない
同様に、1フレームで複数の文字を処理するので、遅延が大きいと同着が発生してしまう。
いろいろな状況によるが、遅延が少ない方が少しだけ有利になる。
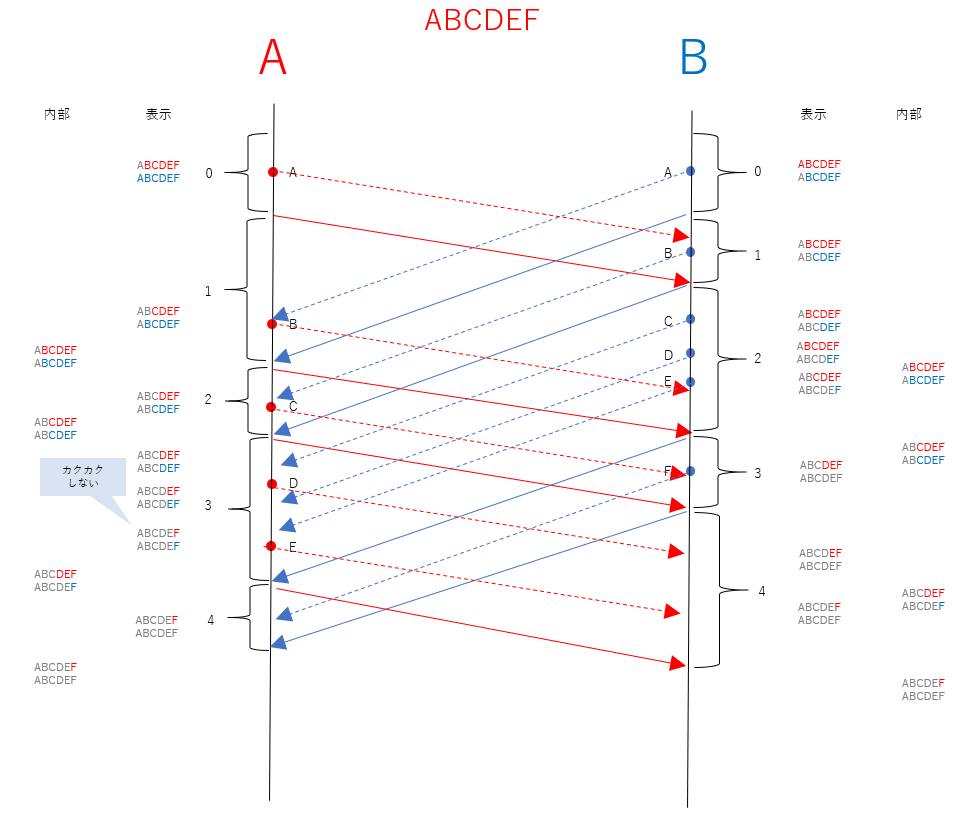
WT初期は電話回線だったので通信対戦ができるだけでもよかったが、さすがに配信とかを考えるともう少しなんとかしたいよね、ってことで、WT4ではもう少し通信量を上げて対策をしてみる。下の図で、点線の矢印が新たに追加したもの。入力があったらとにかく相手に送りつけて画面に反映するようにした。ただし、あくまでも画面表示だけの変更で、内部処理は変えない。速度やワード取得の判定は今まで通り全員のメッセージを待つので、今までと変わらない。
上記の問題点では、1と2だけの対応になる。内部処理でローカルPC上の絶対時間を見て判定するようにすれば3と4も改善できるし、工夫次第で観戦モードではラグが発生しないようにもできそうなのだが、試した感じ、割とここまででも十分効果がありそうだったので、WT4ではひとまずここまで。
ちなみにこの辺り、約20年前に独力で実装した部分なので、今のネットゲームから見ると全然なってないんだろうな、と思って「オンラインゲームを支える技術(WEB+DB PRESS plus)」 なんかを読んだりしてみたけど、割と合ってて安心した。
プログラミング , コンピュータ Weather Typing コメント・共有する
Weather Typing 4.0の開発。長いことプラットフォーム対応やテストプログラムとかやってたけど、一段落したので、ようやく見た目とか機能面に着手できるようになった。公開はもう少し先だけど開発は順調。次バージョンがどうなるか軽くメモ。
UI。3.3以降、プラットフォーム共通化で変な見た目になっていたが、Windowsへのローカライズで少しはまともになる。ちなみにユーザの表示は、結局RTCの左右UIではなく今まで通りの上下UI。多少表示を整理して文字を大きくしたり。
機能追加。観戦機能、正確性ルールの追加、勝利数の表示、ワードスピードの表示、入力不能時間のルール化、ワードの追加と削除、はだいたい完成。
仕様変更。ルール周りはだいぶ変わる。考え方としては、ルール設定者が自分の得意なルールを決めて相手に押しつけるというもの。ワードもルール設定者が決めるようにし、交替で相手のワードを打つのは廃止。ルールを誰が決めるのかはとりあえずホストにしてるけど、まだ検討中。
不良修正は、RTCで出ていたものを中心に対策。
RTCで出ていた不良のメモ。
対戦開始時に打ち込めなくなる問題。前の対戦でシフトOnで終わると、次の対戦開始時にシフトOffになるのだが、次の対戦前にキーを8打鍵(on+offで16打鍵)以上してしまうと、キーバッファが溢れてシフトOffが消えてしまう。RTCの動画を見ると分かるけど、結構な選手がカウントダウン中などにエアプレイをしているのでバッファが溢れる。さらに、コンピュータワードでは後半にシフトを押すワードが出ることが多く、起きやすくなっていた。
対戦開始時にラグが出る問題。3、2、1、0のカウントを、1000ミリ秒Timerで実現しているが、タイマー起動のタイミングが微妙にずれるのが原因。タイマーのタイミングが 1001 2002 3003 4003 とかだと1000未満を切り捨ててちゃんと1234になるのだが、999 1998 2998 3998 4998 みたいに1秒未満になってしまうと、1000未満を切り捨ててて01234になって1秒増える。たまに1秒未満になるとカウントが3、1、0みたいにスキップすることもある。WT2は60FPSで処理していて、WT3でTimerに変えたことでバグっていた。
打鍵時にマウスカーソルがちらつく問題。よく分からないけど、ローマ字表示の上にレイヤーを付けたら起きなくなった。レイヤーはワードスピード表示のためでたまたまだけど、起きなくなったからまあいいか。
この辺りは今日RTCの動画見ながら原因調査したけど、推理力と観察力と地道な捜査が必要で、プログラマの能力はプログラムだけじゃなくてこういった能力が大事だというのを感じる。
で、あとは大会用にホスト兼観戦モードみたいなのを追加するのと、通信のラグ改善を入れたらテストして完成かな。さすがに2/16のWarriors of Typingには間に合わないか。
あ、あとカウントダウンの音か。一応書いておかないと怒られる。
プログラミング , コンピュータ Weather Typing コメント・共有する
タイピング日本一を決める大会「REALFORCE TYPING CHAMPIONSHIP 2019 」。12/1に行われたオフライン大会を観戦してきた。もちろんe-typing による予選にも参加して本戦を目指したが、全然レベルが足りなかった。去年までの観戦記:RTC2017 、RTC2018 。
Youtube配信 しているので是非。5時間半と超長い・・・長く楽しめるのでお徳。そして11/12発売のREALFORCEテンキーレスMacキーボードも欲しいですね。宣伝は基本。
以下、タイパー視点、開発視点、ビジネス視点、e-sports視点で。長いので興味のある部分だけでも。
タイパー視点での感想
まず会場。RTC2017は東京ゲームショウ の東プレブース、RTC2018はRED BULL GAMING SPHERE TOKYO 、今年はSTORIA 池袋 。個人的な感想としては、ゲームショウ会場は露出は高いけど競技にはなかなか向かず、RED BULL会場は堅い雰囲気で会場内が静かになっていた感じがするが、今回の会場は開放感があって盛り上がりやすかった。さらに池袋駅前のタイトーステーションにある大型ビジョン。途中その絵を見たくて外観戦してみたが、大画面にウェザタイが映っているのは感動。さすがに街行く人が興味津々ってわけではないけど、対戦が始まると何だこれ的に見ていく人がちらほら。
対戦内容は例のごとく他の人の感想に任せて少しだけ。やっぱり応援する選手を決めた方が面白いので、現ウェザタイランキングで JISかなQwertyともに3位、WTといえば、の、ひろりんご選手応援で臨む。最終戦、完全にmiri選手と互角、ワード同時取得の応酬、4-1から4-4への追い上げ、すごい盛り上がりだった。今まででも一番の歓声。このGrand Finalを見るために18年間Weather Typingを開発してきたといっても少ししか過言ではない。
あと気になったのははやとぅ選手。U-22最後の1ワード、94%で打ち終わらないように止めていたが、相手が96%から数回ミスしたのを見て打ち切って優勝を決めた。また、本戦2回戦でも同じように相手が95%から数ミスしたのを見て打ち切っていた。あれは、何打鍵中何打鍵ミスしたか、自分側も相手側も計算するウェザタイ算、RTC算か?をマスターしているのだろうか。
開発視点での感想
前回の宿題事項だった以下の点については解消。
打ち切り時に結果画面が表示されない問題
Warriors of Typing のおかげで自信は持っていたが、問題なし。
以下の点については課題が残っている。
対戦を続けた場合に取得したラウンド数を表示する
画面上部のラウンド数表示は付けてみたけど、使いづらかった。ゲームを作り直さないと数がリセットされないので、人を入れ替えたときにゲームを作り直せなかったり、途中でウェザタイを再起動したりもあって、ちょっと難しい。今回は、途中から配信画面の方で対応頂いていた。
打ち始めたらマウスカーソルを消す
だいたいは消えていたけど、たまにカーソルがチカチカしていた。打鍵の振動でマウスが動いていたのか、他に何か条件があるのか。
次に今回の変更点。今回、ウェザタイ本体から大幅に仕様変更している。実は大分前からお話を伺っていたので、時間を掛けて作り込んだ。
配信向け画面
画面は運営さんからの提案で、2人対戦を前提にRTCの配信画面に最適化して設計されている。去年までの配信が見づらいという各所指摘・提案を参考にしたものかな? 2人対戦専用画面なのでウェザタイとしてはそのままでは採用できないが、取り入れられる部分は本体に取り入れるかも。RTC版、ウェザタイのページに公開しているけど、他の目的でRTC版を使ってよいかは私には分からないので、もしそういったことがあればいきなり使わずRTC運営の方へお願いします。
画面上部にプレイヤー名を表示。赤青のバナーと赤青のライティングの効果もあり、会場内、分かりやすくなっていた。
実は画面上部に「何回戦」みたいな表示もできるようになっていたが、指定が難しいので使われてはいなかった。
プレイヤー表示部分。ここは3人以上の対戦でどうするかというのがあるので、WT本体に入れるとしたらどうしようかな。
フォント。WT本体は変えられないかな。設定できるようにしても良いけど、そこまで需要はなさそう。
結果画面。だいぶ分かりやすかった。セレナーデ☆ゆうき選手の名前が入り切ってなかった以外は。
入力不能時間の非表示化
RTC2018の打ち上げ(だったと思う)で要望があった件。ちなみに入力不能時間を0にしたのではなく、入力不能時間の文字を透明にしている。0にすると、ワードを取れなかった方が次のワードの最初の文字でミス入力になってしまう。この仕様、いきなりウェザタイに取り込むと、当然反対意見が出るし、過去Verとの互換性がなくなって(過去Verの方が有利になってしまう)また各プラットフォームバージョンアップしないといけない、とかやりたくない理由がたくさんあって実装してなかった。なので、しがらみのないRTCで実験。試合を見た感じと、何人か聞いた感じ、あまり違和感はなさそう。本体に取り込むときは、各ワードを打った瞬間に誰がワードを取ったかとかワード単体の速度を出そうかな。さらに、WT3構想の中で、相手に自分の得意なルールを押しつけられるようにするというのがあるので、その一環で「初速重視/初速無視」ルールを入れるという手もある。
最終ワードの待機時間
最終ワードを取ったときに3秒待つようになっている。この辺、観客に分かりやすく、実況しやすいように、ということだが、なるほどですね。運営者でないとこういう発想は出てこない。本体に入れるときは、3秒間の間、よくある「XXX Win」みたいなのを出した方がいいかな。
次に今回の問題点。
最初のワードのラグ
最初のワード、赤プレイヤー側が一瞬遅れて青プレイヤー側が打ち始めていることがあった。開発時、RTC版の画面構成が少し複雑で表示が遅れることがあり、321カウントの後、少しだけ画面を非表示にしている。んだけど、それでは間に合わない感じなのかな。だんだんラグ率が上がってたようなので、記録が増えるとラグが出るってことなのかも。
キーボードが打てなくなることがある。これはリプレイがないとよく分からないが、見た感じ、その前のワードが大文字で終わっていて、シフトロックになってるのかも。左右のシフトを打ち分けたいという要望で今年からロジックを変えたところだし。
ビジネス視点で
第3回目となるRTC。いつも思うけど商業的に成り立っているのか不思議。会場貸し切り、大型ビジョン、賞金、お土産まであるし。来年も開催されるかどうか、社内で企画を通せるかどうかはYoutube配信の視聴数にかかってくるのか、毎年新製品が出るなら採算度外視が許されている企画なのか、とかビジネスモデルを想像していたら、「タイピングアドカレ 」でジェイブログ「タイピングを流行らせて多くの人が楽しむにはビジネスとして扱う事が必要な件 」が公開されていた。だいぶ具体的に書いてますね。ウェザタイと違って東プレさんは慈善事業じゃないので、来年以降も企画を通しやすいように、何かしら裾野を広げる活動で実績を作って応援していかないと。
そういう意味では、この前のN高等学校 第二回ネット運動会 は運動会という特性上、タイピングマニアは出場できないので一般の人が気軽に楽しめるものになっていてよかった。タイピング速度もそこまでではないのでワードの面白さを楽しんだり、逆に新鮮。別にウェザタイでなくてもいいんだけど、こういうタイピングを使った何かが増えていくとよいですね。
ちなみに「ジェイブログ」から。
WeaterTypingは無料で公開されているので、費用がかからないのが当たり前と思ってる人が多いですが、開発者に還元すれば、モチベも上がりますし、より良いタイピングソフトになっていく可能性が高いです。
その通りなんですが、私の場合、ダイレクトに収入になってしまうと表向きの職業にめんどうな影響があるのでちょっと。例えば自作ワードを作って公開するとか、面白いリプレイを公開するとか、対戦動画を投稿するとか、ウェザタイの世界を広めるような還元があると嬉しい。英語ワードとか・・・あっ。まあウェザタイ側の機能も不足してるんだけど、この辺はニワトリとたまご関係。
e-sportsの視点で
ネット運動会のときにFortnite他のe-sports実況を見たが、ゲームのルールは複雑でも、ルールが分かってくるとその複雑さが面白くなってくる。そういう意味ではタイピングは単純すぎる感はある。ネット運動会で司会者の方が100m走に例えていたのはなるほど。ただ、一般的なe-sportsゲームだとなかなかゲームファン以外にアピールするのは難しいけど、タイピングは一般の人にもアピールできる可能性はあるのかな。大型ビジョンでも、他のゲームに比べると、お? って見る人がいる感じ。
なお今後はタイピングマニア向け機能を増やすより、配信の見やすさや大会運営が楽になる機能を重視していくと思う。悪く言えば打ちやすさよりも分かりやすさを優先することも多くなる。要望等もそっちにからめて利点を説明してもらえると検討するかも知れない。
まとめ
いろいろな視点で書いてきたけど、結局、面白かった。去年の、miri選手がloserに落とされて勝ち上がったドラマを超えられるのか、と思ってたけど、今年は逆にmuller選手がloserに落とされてlosers決勝まで勝ち上がったり、Grand Finalの盛り上がりも去年以上だった。大会の演出も、手元カメラが増えたり画面も見やすくなっていて、まだまだ進化しそう。
てことで、選手の皆様、運営の皆様、今年も素晴らしい大会ありがとうございました。来年以降もあるといいなあ。
プログラミング , コンピュータ RTC , Weather Typing コメント・共有する
「N高等学校 第二回ネット運動会 ~esports Festival~ 」を観覧した。さいまえでコメント打ちながら視聴したけど、全体的にゆるくてニコニコ感が心地よい。生徒が会場にいないから先生宣誓でいいや、は草。
タイピングに関して
てことで、開始前は、今回の競技の並びにWeather Typingが入るのはどうなのか、盛り上がるのか、と思っていたが、なかなか面白かった。やっぱり初見だとワードのインパクトがあるようで、「この例文考えたヤツ出てこい」コメントは誉め言葉。ウェザタイのワードは真面目に変なことしてる感があって、ニコニコの雰囲気とは合う気がする。シナリオ的にも、タイピングを白が圧勝したことで後のドラマ性を高めるのに貢献できた。12月生まれなので赤が逆転するともっとよかったけど。
タイピング的には、早い人を後ろに持ってきていたのか、最終戦は550kpmくらいまで出ていた。来週の「Realforce Typing Championship 2019 」は1000kpm超えまで行くんだろうけど、このくらい一般人にも届きそうな雰囲気の対戦もいい。Weather Typingの頂点が気になる人は、12/1の配信 を見るべき。よし、自然に宣伝できた。
ウェザタイの改善点。やっぱり画面まわりと、遅延が見えすぎる問題かな。画面はRTC 2019版を参考に考えていくとして、あとは通信遅延。第一戦、遅延が大きくて大丈夫かな、って思ったけど二戦目以降は割と安定してたかな。どうしてもプレイヤーの環境に依存する問題はある。改善案として、ずっと前から「リアルタイムから1秒くらい遅れるけどスムーズに描画する観戦モード」っていうアイデアはあって、今回実装するのに必要なモチベーションが結構たまったのでもう一声ってところ。
タイピング以外
今はe-sports知らなすぎというのもあり、せっかくなので全部見て勉強した。ゲーム内容については知らなさすぎてコメントできないのでシステム的なところだけ。コンパスは、あれは大会モードなのかな。プレイヤー全員の画面を切り替えられるようになっていてよい感じ。クラッシュ・ロワイヤルは1対1だからかも知れないけど現在の状態が凄く分かりやすくて、私でも最後はルールがなんとなく分かるようになった。Fortniteはどうしても1人を追う感じになるのかな。誰がどこにいるか俯瞰するモードがあったりしないのかな。いずれにしてもe-sportsとしての工夫が盛り込まれているのでウェザタイにも取り込んでいきたい。
まとめ
ネット運動会、なかなか見応えがあった。配信を見る限りでは通信トラブルなどもなかったようなので安心。視聴数も最終的に12000くらいになってて、こういう場でe-sportsとしてのタイピングを広めることに少しでも貢献できるといいですね。
運営の皆さんありがとうございました。
プログラミング , コンピュータ Weather Typing , ネット運動会 コメント・共有する
WT RTC2019版の正確性の仕様についてメモ。
WT RTC2019 v06版では、正確性の仕様がWT本家およびRTC2018版と変わっている。WT本家では、画面表示時の正確性はC#のdouble-文字列変換で少数点1位まで表示したものに従う。四捨五入っぽいけど正確なところは不明。で、変換の詳細が分からないと95%未満で黄色い背景にすることは難しいので、RTC2019 v06では少数第1位で切り捨てることにした。結果、最大0.05%ほど正確性が下がる。例えば、最後のワード、最後の文字で、今1999打鍵105ミスだから、あと1文字はミス可能、全速力で打とう、といったギリギリの計算をしていると、106ミスで95%を割ってしまい、負けてしまうので注意が必要。
ちなみにWT本家への反映予定はない。入れるにしても過去との互換性等、いろいろ検討しないと。
プログラミング , コンピュータ Weather Typing コメント・共有する
既に各所で告知されている通り、12/1の「REALFORCE TYPING CHAMPIONSHIP 2019 」のオフライントーナメントでWeather Typingが使われる。で、今日告知があったが、11/24に行われる「N高等学校 第2回 ネット運動会~esports Festival~ 」の競技の一つにWeather Typingが入った。RTC2019は現地参加予定、ネット運動会の方もネット配信あるので楽しみ。
両方とも事前に話を聞いていたが、日程かぶってなくてよかった。ていうか、日程かぶりを心配するほどWeather Typingが使われることにビックリだ。ゲームに詳しい人に聞く感じ、RTC2019会場の大型ビジョン(タイトーステーションのところ)はゲーマー界隈では知られているらしく、そこに映るのは結構スゴイらしいし、ネット運動会もFortniteと並んでいるのはスゴイことらしい。まあ、タイピングでe-sportsというのが(TODを除いて)商業ソフトにないだけではあるけど。
ちなみにRTC2019の方はOEM的に配信特化した版を提供している。運営の方にはWeather Typing本体にも配信用のデザインを反映させて欲しいとは伝えている。「Warriors of Typing 」も続けて頂けているし、配信用画面とか観戦機能を付けて4.0にできるといいなあ。
プログラミング , コンピュータ Weather Typing コメント・共有する
Weather Typing 3.7 を公開。
Windowsデスクトップ版は、いつかのWindows 10のアップデートでUIがおかしくなった問題の修正。これだけでバージョン番号をあげるとWT4.0に近づいてしまうのでなんとなく保留していたのだが、いろいろ大会に使われてきてもいるので、そろそろ公開しないと。
MacOS版は、本当は対戦サーバに接続する機能だけ追加しようとしていたのだが、結局ほぼWT3.6までの機能は入れた上で公開した。当時のソースコードを再度ビルドすると、新しいMacOSライブラリでは全然ちゃんと動かなくて、Xamarin Formsを4にしたり、いろんなバグを回避をしたり大変。結局最新ソースを使うしかなかった。
今まで問題なかったところで「UIスレッドで呼べ」エラーで落ちるようになった
スクロールビューなどの中にエディットボックスを入れて、エディットボックスに一度でもフォーカスしてから画面遷移するとフリーズする
UIスレッドの問題は面倒だけど回避は簡単。いろんなところにUIスレッドコールを追加して解決。エディットボックスの問題は、その時点でもうMacOS版を捨てようとしたくらい致命的。バグは増えても減ることはないので今後も修正されることはないし。でもあがいた結果、画面遷移の直前にエディットボックスを含むちょうどいい領域を非表示にすることでたまたまうまく動いたので、それで回避することにした。
そしてリリース版を作ろうとしたらVisual Studioの署名オプションがDisableになっていて付けられない。MacOS Developerのサイトから証明書をダウンロードしたりいろいろしたけど、結局サイトからダウンロードする必要はなくて、XCodeのオーガナイザで追加することでVisual Studioの署名オプションが有効になった。
で、WT3.6で入れた背景画像選択機能がサンドボックス化で動かなくてトークン化したり、初回起動時に権限を聞かれるようになったりしつつようやくpkg化完了。したんだけど、pkgをインストールしたらもう二度とpkgからもMacOS Appストアからウェザタイをインストールできなくなった。トラップ。3.7をリリースしたらストアから入れられるようになったけど、これだとバージョンアップのテストが不可能。やっぱりMacOSは一般の開発者に厳しい。
プログラミング , コンピュータ Weather Typing コメント・共有する
Android版Weather Typing。Android版というか全プラットフォームでネイティブライブラリを使っているのだが、Visual Studio Xamarinを使ってアーカイブを作るとx86/x64のどちらかにしかネイティブライブラリが入らない。仕方ないので今までは64bit版だけを入れていたのだが、おそらくx86のAndroidでは起動エラーになっていたはず。なので今回はもう64bit専用にして32bitはインストール不可にしたのだが、掲示板で32bit版のOSに関する報告があった。
いくつか調べてみたが、Xamarinの公式でも困っている人がいて、Xamarinとしての解決策はなさそう。Androidとしての解決策として、32bit用と64bit用のapkを両方登録することができるらしい。なので今回、32bit用のネイティブライブラリを入れたapkを登録した。ただ、Xamarinの制約?バグ?として32bit版専用のapkを作っても64bit用のmonoライブラリも入ってしまう。なので、GooglePlayに、1つVersion Codeを下げた32bit版を登録してみた。これでどうなるか。
プログラミング , コンピュータ Weather Typing コメント・共有する
Weather Typing 3.6 Android版を更新。ロビー参加とネット対戦に正式対応。今までホストを作るのが困難だったので隠し機能扱いにしていたのだが、サーバクライアント式にしたことでようやく正式対応と言えるようになった。
今回、Android 64bit版のみ対応にしてみたけど大丈夫なのかな。前のバージョンでも32bit版ネイティブDLLを入れていなかったのでエラーになっていたはずで、64bitのみにした方がややこしくないかなってことで。
Xamarin+Appiumによる自動テストは、入力関係はうまくいかなかったりしたが、70%くらいは自動化できた。あとはMacOSとiOSの自動テストができるとテスト効率が上がる。
プログラミング , コンピュータ Weather Typing コメント・共有する
ちょっと更新が遅れたけど、高知県のPCショップエレパさんの2019エレパ夏祭り 内でタイピング大会が開かれ、Weather Typingを使って頂いた。
メールで連絡を頂いたものの高知県ということでどうかな、と思いつつツイートしてみたところ、タイピングAGOGO のおはよう さんが高知県在住ということで参加された模様。しかも優勝してるし。Twitterすごい。
大会の詳細もブログ にまとめられていて参考になる。RTCはかなりガチな競技会になっているが、こういう場の場合、対戦だと時間拘束もされるし、単純にスコアを競う感じの方がよいってことかな。もっと派手な見た目のソフトの方が一般受けはしそうだけど、その中でウェザタイを使ってもらってありがたい。
プログラミング , コンピュータ Weather Typing コメント・共有する
Windows 10のMay 2019 Updateを入れたら、ウェザタイのタイトルや結果画面のListViewが崩れるようになった。
調べてみたところ、ListViewの表示がちょっと遅れて、最初の行を追加するときはListViewの幅が分からず最小の幅になって、その後の行はListViewの幅が確定してちゃんと表示される、っぽい。なので、最初の表示だけListView.SizeChangedが来たときにListViewItemを追加するようにした。もうWPFは廃れていくだろうし、適当でいいや。
プログラミング , コンピュータ Weather Typing コメント・共有する
Weather Typing 3.6 を公開するにあたって、UIテストの自動化を研究していた。今、ウェザタイのリグレッションテストの項目が約2500件、WPFだけで500件くらいある。これだけあるとテストだけで数週間かかってしまい、何か修正してもテストがめんどうで公開をあとまわしにしてしまう。人を増やさずになんとかならないか考え続けた結果、UIテストがそろそろ実用的になっていそうなので、やってみた。
Webの世界ではSeleniumがよく使われているが、それをデスクトップアプリやモバイルアプリに使えるようにしたAppiumというフレームワークがある。バイナリだけでテストができるので、C#+Xamarin.Formsで作ったアプリでも、C#でテストコードを書いて、マルチプラットフォームでテストできる。
で、まあいろいろ苦労はしたが、最終的にWPFのテストは77%の自動化ができた。しかも面倒なテストはほとんど自動化できたので、手動のテストを含めても、早ければ1日でテストが終わる感触。
なお、今回はWPFなので、WindowsAppDriver を使用。Windowsストアアプリも同じものが使えるはずで、Android他はまた違うAppiumのドライバを使うが、テストコードは基本的に共有ができるはず。
Palm OSのアプリを作ってた時代は、グレムリンテスト(モンキーテストの自動化)くらいしかなくて、とてもちゃんとUIのテストはできなかった記憶があるけど、RPAも実用的になっている今の時代、以下のような項目くらいは自動化できるようになっていた。
ボタンなどをクリックして画面遷移した先のラベルなどが表示されていることを確認する
入力ボックスの文字数制限やエラー表示が正しいことを確認する
複数のインスタンスを起動して、互いに協調動作(具体的にはネット対戦)することを確認する
具体的には、プログラム上でUI部品にIDを与えておくと、実行時にそのIDからテキストを取得したり、クリックしたりできる。さらにテスト自体はプログラミング言語を使って書くので、ロジックは入れ放題。プラットフォーム依存になるけどファイル操作なんかも普通にできるので、かなり自由度が高い。
逆に、どうしても自動化できなかったのは例えば以下の項目。そりゃそうだろうね、っていう感じ。頑張ればできるかも知れないけど手動でやってもたいしたことはない。
文字の色や背景画像を確認する
音がなる、ならないことを確認する
拡大縮小やスプリッターの位置を確認する
マウスカーソルの表示・非表示を確認する
UIテストをやる前は、結局目で見ないとおかしいことに気付かないから意味がないかな、と思ってたけど、Appiumの場合、実際にマウスでクリックしたりキーボードを入力したりするので、手動でテストするのとそんなに変わらない。テストスピードがあまり早くないのもあって、テストの様子を見ていればレイアウトが変になっていたりしても割と気付く。
手動ではどうしても確認にミスが出るので、むしろ自動の方が正確だし、手動の時は全組合せのテストは不可能である程度抜粋にせざるをえなかったが、自動なら何も考えずに全組合せテストしてもたいしたことはないので網羅的になる。
メモ。今回のUIテストでは以下のことを気を付けて作ってみた。
汎用的になるようにする。エラーメッセージの確認なんかは、メッセージそのものを確認するとエラーメッセージの変更に堪えられないので、キーワードを含むかどうかだけ確認するようにしてみた。
いつでもテストを実行できるようにする。前提条件がないように、テスト項目開始時に設定ファイルやリプレイファイルなんかを全て削除して、必ず同じ条件で実行できるようにしてみた。
ついでに、WindowsAppDriverでハマったこと。
Xamarinからだと直接Accessibility IDを設定できない。Xamlから、Effectを使ってIDを設定し、各プラットフォーム固有コードでIDを設定するようにした。
画面に表示されていない項目をクリックしたりはできないので、スクロールがめんどう。結果的にWindows用に最適化されている状態なので、Androidとかでどうしよう。
キーボードが101キーボードになっていて、打てない記号がある。特にバックスラッシュを打つ方法が見つからなかった。
Windows用のAppium用クラスとAndroid用のAppium用クラスが別物なので、統一的に扱えない。なので、一個ラップしたクラスを作って同じように使えるようにした。
Async/Awaitするとテストが終わってしまう。WaiterのUntilをうまく使って回避するくらいしかない。
プログラミング , コンピュータ Appium , Weather Typing , Xamarin コメント・共有する
しばらくWeather Typing 3.5を開発版としていたが、開発版のままにしておくデメリットが大きいので、正式版 として公開した。Xamarin Formsがバージョン同じままバイナリが変わる問題もあって、リビジョンアップができないのでマイナーバージョンアップにしている。
本当はストア版やMac/モバイル版をアップデートしてから正式版にしたかったのだが、もうこっちは少し時間がかかりそう。
プログラミング , コンピュータ Weather Typing コメント・共有する
あんまり下手なことはかけないのでTwitterかブログか迷ったけど、折角なのでこっちに。TwitterでGANGAS さんの、タイプウェルランキングが6/1で更新終了という話が。TODとタイプウェルがなければウェザタイはここまでになってないので、感謝。思わずタイピング本のインタビューを読み返したりした。ウェザタイの適当なランキングと比べて、あの厳格なランキングを20年くらいメンテし続けているのはすごい。
ウェザタイはどうなるかな。メンテだけなら負担はほとんどないので、ランキングやロビーは続けようと思えばいつまでも続けられる。ただ、プラットフォームについていくには、定期的に作り直しが必要になるので、WT2のときみたく他のソフトウェアを作り始めてしばらく放置はありうる。あとは、何かあったとき用に、ボタン一つでソースコードを公開する仕組みか、ランキングと対戦で不正ができないようにした上でオープンソース化できる仕組みを編み出さないと。
プログラミング , コンピュータ Weather Typing コメント・共有する
3/2のWarriors of Typing #0 を観戦。たのんさん企画のタイピングオンライン対戦で、ウェザタイを使ってもらっている。定期的にやっていきたいとのことなので、今後にも期待というかウェザタイも頑張らないと。配信はTwitch で観られるので是非。
最初の話では、WT3.5でポート開放が不要になったのもきっかけということだったが、確かにこういう形だと、ポート開放があると難しい。いくつかの試合が同時進行なのでホストを一人でやることはできないし、接続が安定しないと大会がその都度中断されてしまう。
たのんさんも今回は#0でお試しと言っていたが、ウェザタイ的にもWT3.5が本格的に使われるのは初めてなので、サーバ負荷等、貴重なデータを取ることができた。大会中のサーバ負荷についてはCPU/Disk/Traffic特に問題なし。不安だった同時対戦についても、2人対戦を4試合同時くらいでは問題なし。むしろ、既に安定していると思っていたロビーサーバの方で対戦接続時にエラーが発生する現象があり、開始時間が遅れた。てことで今日、昔作ったロビー負荷テストクライアント をC#に移植してテストして、かなり負荷をかけてみると同じ現象が発生した。対戦開始時、対戦相手を検索するときにプレイヤー情報が入っていないときがあってエラーが出る。ただ、大会ではこんな負荷はかかってなかったしなあ、と思ってその視点でログを解析した結果、ようやく原因が判明。ロビーに入るときにパスワードが間違っているとクライアント側でエラーメッセージが出るのだが、これにOKを押さないと、ロビーサーバ上、プレイヤー情報がないメンバーが入ってきてエラーになってしまう。その人がOKを押せば直るのだが、その状態で放置するとその間は誰も対戦ができなくなっていた。たぶん初期からの問題。
あとはRTC2018でも起きていた、対戦が終了すると対戦相手がいなくなってしまう現象がまだ起きている。一応WT3.5で怪しそうな所は直したのだが、まだダメみたい。現象が発生したときの全員分のリプレイでもないと直せそうにない。
で、VTuber配信やオフライン大会など、新しい使い方が出る度にいろいろ改善したいことが出てくるが、今回もいくつかある。開発が間に合ってないけど。
ロビーのチャットのフォントサイズを変更できるようにする
運営機能。ワードなどの設定を中央から強制したり、対戦結果を収集するなど
ゲスト側のルール画面に、ホスト側のワード数を反映させる
観戦用のラグなしモード。リアルタイムから少しだけ遅れるが、対戦相手の打つ様子がスムーズに表示される機能
上記を応用して、1フレーム内の打鍵を個別に扱うことで、ラグが大きいときに同着になる問題が改善できる。
プログラミング , コンピュータ Warriors of Typing , Weather Typing コメント・共有する
ちょっと前からWeather Typing のWindowsデスクトップ版以外の更新をやっているのだが、テストが2300件くらいあって、さすがにテストが大変。てことでUIテストの自動化を本格的に調査。1週間くらいかかってようやく見えてきたのでメモ。ちなみにAndroid/UWP/WPFは実験成功して、Mac/iOSはまだ試せていない。
UIテストはいろいろな方法があると思うけど、マルチプラットフォーム対応だとAppium がよさそう。Appiumは、WebのUIテスト自動化Selenium と同様の方法でモバイルアプリのテストをするフレームワーク。サーバクライアントになっていて、クライアントでテストコードを書くと、サーバにJSON形式のコマンドを投げて、サーバからアプリのUIに向かってキーボードやマウスのイベントを投げてくれる。AppiumのサーバだとAndroidとiOSがテストできるが、Windows Application Driver を使えばWindowsのWPFやUWPもテストができる。クライアントについては、Pythonなどでやるのが普通かもしれないけど、Appium.WebDriver を使えばでC#で開発が可能。
まとめると、C#でUIをテストするコードを書いて、Appiumのサーバを起動すればAndroid/iOSのUIテスト、Windows Application Driverを起動すればWPF/UWPのテストが可能ということ。さらに一工夫いるが、Xamarin.Formsのアプリもテスト可能である。
Appiumのインストール
ここは普通にAppiumとAppium-doctorをインストール。Pythonとかnodeとかそのあたり。Appium-doctorを通すためにいろいろインストールする必要がある。だいたいはなんとかなるはずだが、Windowsで「bundletool.jar cannot be found」になるので環境変数「PATHEXT」に「.JAR」を追加する。これ1日はまったけどappium-doctorのソースまで見てようやく分かった。
Windows Application Driverのインストール
普通にインストール。特に困ることはない
Appium.WebDriverのインストール
とりあえずVisual StudioでUnitTestプロジェクトを作り、NuGetからインストールした。UnitTestなの? って思うけど・・・別にコンソールアプリでもいいのだが、テストケースの管理とかでUnitTestがいいかな、ってくらい
UI部品にIDを振る
テストの時にUI部品を特定するため、それぞれIDを振る。Appiumではいくつか特定の仕方がある が、これ実質Accessibility IDしか使えないよね。てことでXamarinのXAMLで、ButtonとかにAutomationId=”hoge”を入れる。だけでよければ話は簡単なんだけど、Android、UWPはうまくいったがWPFはダメだった。Xamarinのソースを見る限りWPFではViewRendererでSetAutomationIdをやっていないみたい。なので、Effectを使って特定の属性を設定すると、各プラットフォーム向けにAccessibility IDに対応する属性を設定するようにしてみた。これもEffectなの? って感じだけど、これ以外にうまい方法は思い浮かばない。
まずはEffectの属性。プラットフォーム共通。
public static class TestEffect
{
public static readonly BindableProperty NameProperty =
BindableProperty.CreateAttached("Name", typeof(string), typeof(TestEffect), "", propertyChanged: OnNameChanged);
public static string GetName(BindableObject view)
{
return (string)view.GetValue(NameProperty);
}
public static void SetName(BindableObject view, string value)
{
view.SetValue(NameProperty, value);
}
private static void OnNameChanged(BindableObject bindable, object oldValue, object newValue)
{
var view = bindable as View;
if (view == null)
{
return;
}
var name = (string)newValue;
view.Effects.Add(new UITestEffect());
}
}
class UITestEffect : RoutingEffect
{
public UITestEffect() : base("com.denasu.UITestEffect")
{
}
}
次に各プラットフォーム用のEffect。
[assembly: ResolutionGroupName("company name")]
[assembly: ExportEffect(typeof(App1.WPF.UITestEffect), "UITestEffect")]
namespace App1.WPF
{
public class UITestEffect : PlatformEffect
{
protected override void OnAttached()
{
var name = TestEffect.GetName(Element);
Control.SetValue(System.Windows.FrameworkElement.NameProperty, name);
}
protected override void OnDetached()
{
Control.SetValue(System.Windows.FrameworkElement.NameProperty, "");
}
}
}
[assembly: ResolutionGroupName("company name")]
[assembly: ExportEffect(typeof(App1.UWP.UITestEffect), "UITestEffect")]
namespace App1.UWP
{
public class UITestEffect : PlatformEffect
{
protected override void OnAttached()
{
var name = TestEffect.GetName(Element);
Control.SetValue(Windows.UI.Xaml.Automation.AutomationProperties.AutomationIdProperty, name);
}
protected override void OnDetached()
{
Control.SetValue(Windows.UI.Xaml.Automation.AutomationProperties.AutomationIdProperty, "");
}
}
}
[assembly: ResolutionGroupName("company name")]
[assembly: ExportEffect(typeof(App1.Droid.UITestEffect), "UITestEffect")]
namespace App1.Droid
{
public class UITestEffect : PlatformEffect
{
protected override void OnAttached()
{
var name = TestEffect.GetName(Element);
Control.ContentDescription = name;
}
protected override void OnDetached()
{
Control.ContentDescription = "";
}
}
}
XAMLではEffectを付ける。
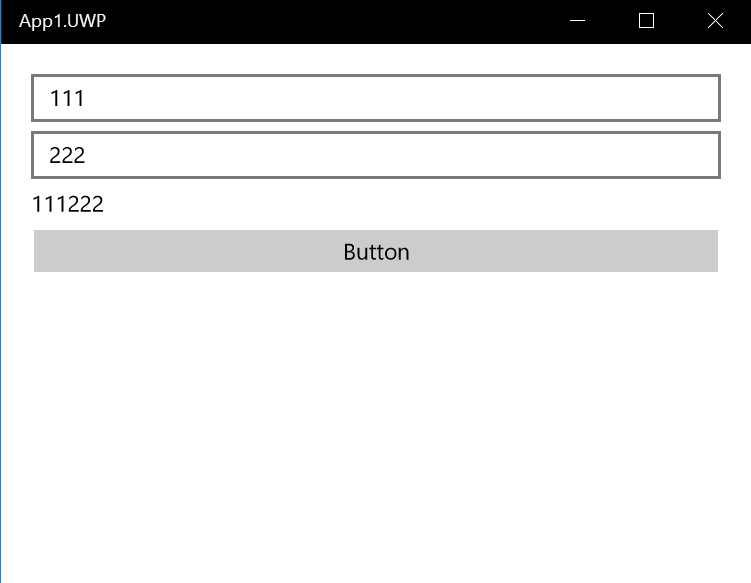
<Entry local:TestEffect.Name="Text1" Text="{Binding TextA}" WidthRequest="100" />
<Entry local:TestEffect.Name="Text2" Text="{Binding TextB}" WidthRequest="100"/>
<Label local:TestEffect.Name="Result" Text="{Binding TextC}" WidthRequest="100"/>
<Button local:TestEffect.Name="Execute" Text="Button" Clicked="Button_Click" WidthRequest="100"/>
テストケースの作成
C#ではこんな感じ。各プラットフォームのセッションを作って、共通のテストを実行するようにしてみた。
[TestClass]
public class UnitTest
{
[TestMethod]
public void TestMethod1()
{
var session = CreateSessionUWP();
session.FindElementByAccessibilityId("Text1").Click();
session.Keyboard.PressKey("111");
session.FindElementByAccessibilityId("Text2").Click();
session.Keyboard.PressKey("222");
session.FindElementByAccessibilityId("Execute").Click();
Assert.AreEqual(session.FindElementByAccessibilityId("Result").Text , "111222");
}
private WindowsDriver<WindowsElement> CreateSessionUWP()
{
DesiredCapabilities appCapabilities = new DesiredCapabilities();
appCapabilities.SetCapability("app", "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXXXXXXXXXXXXXXXX!App");
return new WindowsDriver<WindowsElement>(new Uri("http://127.0.0.1:4723"), appCapabilities);
}
private WindowsDriver<WindowsElement> CreateSessionWPF()
{
DesiredCapabilities appCapabilities = new DesiredCapabilities();
appCapabilities.SetCapability("app", @"c:\xxx\App1.WPF.exe");
return new WindowsDriver<WindowsElement>(new Uri("http://127.0.0.1:4723"), appCapabilities);
}
private AndroidDriver<AndroidElement> CreateSessionAndroid()
{
DesiredCapabilities appCapabilities = new DesiredCapabilities();
appCapabilities.SetCapability(MobileCapabilityType.DeviceName, "emulator-5554");
appCapabilities.SetCapability(MobileCapabilityType.PlatformVersion, "8.1");
appCapabilities.SetCapability(AndroidMobileCapabilityType.AppPackage, "com.companyname.App1");
appCapabilities.SetCapability(MobileCapabilityType.PlatformName, "Android");
appCapabilities.SetCapability(AndroidMobileCapabilityType.AppActivity, "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.MainActivity");
return new AndroidDriver<AndroidElement>(new Uri("http://127.0.0.1:4723/wd/hub"), appCapabilities);
}
実行はこんな感じ。静止画じゃ分からないけど、勝手に文字が入力されてボタンが押される。
てことで、単純なUIのテストはこれで自動化できるかな。まあ、UIが崩れるとか、なんか変、っていうバグの方が多いんだけど、画面遷移とかはこれで自動化して、人が見ないと分からないようなテストにリソースを集中できれば成功かな。
そして、まだ試してないけど問題文章も自動で打てるのだろうか。そうすると不正ツールを作れてしまうかも。とりあえず打ち込み速度が遅いからよさそうだけど、設定ができたりすると厄介。
プログラミング , コンピュータ Appium , Weather Typing , Xamarin コメント・共有する
2019/03/02にWTオンライン大会「Warriors of Typing」が開かれるとのこと。運営Twitter 参照。
運営者さんからは、ポート開放の手間がないWT3.5を使いたいという打診が少し前にあって、WT3.5での対戦実績がないから少し不安なものの、OKを返している。とりあえずWTサーバが落ちるとどうしようもなくなるため、1分ごとに監視して落ちてたら再起動する、という保険は打っておいた。
ちなみにWT3.5はまだ開発版。Windowsデスクトップ版ではテストは完了しているのだが、Windowsストア、Android、iOS、Macが一通りそろってから正式版にしようかと考えている。今のままだと、Mac版の人とWindows版の人がデフォルトでは対戦できなくなってしまうので。まあ、今の使われ方ではそこまで気にしなくていいだろうけど。
プログラミング , コンピュータ Warriors of Typing , Weather Typing コメント・共有する
冬休みの研究としてウェザタイをクライアントサーバ方式にしてみた。これをそのまま使えばポート開放しなくてよくなる。ただ,全部をサーバクライアント方式にすると,サーバの通信量的にどうなんだろう,というのがあるので,直接つながらなかったときだけウェザタイサーバを使うようにすることを検討中。ちなみに通信量を測ってみたら,4人対戦で30ワード打つとだいたい送受信2.5MB。1日100回対戦があっても250MBで,全部クライアントサーバにしたところで,まあたいしたことはないのかな,とは思う。
ちなみに,以前のネットワーク構成。ホストとゲストをP2Pで接続するので,全員にポート開放が必要。元々はホストもゲストも同条件にしたかったのでこういう構成にした。
今のネットワーク構成。ホスト側にサーバを分離して,ゲストからはサーバにつなぎにいくので,ホスト側だけポート開放が必要。遅延が大きい環境だと,多少ホスト有利になる可能性がある。
で,検討中のネットワーク構成。分離していたホストをdenasuサーバへ持って行くことで完全なサーバクライアントに。
一応もう一つ選択肢があって,サーバを公開して誰でもサーバをたてられるようにする,というのもある。Linuxに.NET Core runtimeを入れて,1.5MBくらいのサーバを実行するだけで,サーバを立てるのは割とお手軽。
プログラミング , コンピュータ Weather Typing コメント・共有する
RTC2018の本番前、TwitterでWeather Typingの指摘をもらった。内容は、左右のシフトを両方押して片方離すとシフトが押されていないことになるというもの。ウェザタイ2では問題ないようなので、ウェザタイ3くらいからのバグっぽい。
ひとまず左右のシフトを区別しないまま、シフトを押した回数をReference Counter的に解決してみたが、左右のシフトの押し離しイベントの数が合わないことがあるようでダメ。RTC2018では修正しないことにした。
で、落ち着いて直してみたが、WPFはいいけど、UWPだとそもそもKeyDown-KeyDown-KeyUpしかイベントが来ない。こんなところでハマるとは。とりあえずKeyStateをとってシフトが押されてなければKeyUpイベントを無理矢理送ることでとりあえず解決。
プログラミング , コンピュータ Weather Typing コメント・共有する
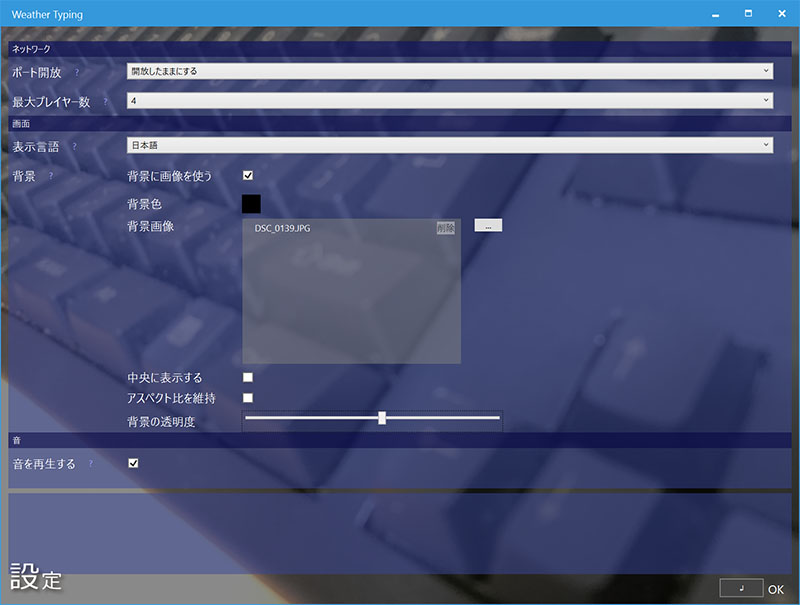
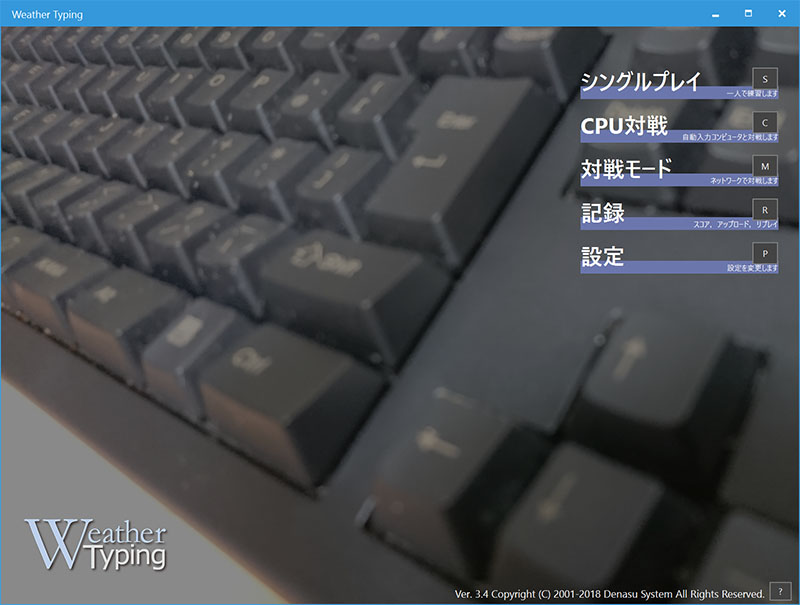
ウェザタイ、RTC2018バージョンで改造した部分を本体のカスタマイズでできるようにする計画。まずは背景画像を設定できるように。
やっているうちにいろいろ増えてしまったけど、これだけあればだいたいのニーズに対応できるかな。タイル表示は難しいので入れてないけど。
前の日記で書いていたREALFORCEの画像を背景に設定したのがこれ。公式背景にはできないので、ここに貼り付けるだけ。
プログラミング , コンピュータ Weather Typing コメント・共有する
Xamarin.Forms 3.1のデグレードの続き。WPF版でXamarin.Formsを3.0から3.1にすると,UI部品を動的にサイズ変更できなくなるという問題が発生する。ソースの変更点を調べると,ViewRendererのUpdateHeight,UpdateWidthで,Element.HeightRequestとElement.WidthRequestを使っている箇所がElement.HeightとElement.Widthに変わっていた。元々Requestが-1のときは動いてなくて,Requestを取ってちゃんと動くようにしたっぽいんだけど,WPFのTextBlockのControl.Width/Heightを変えてしまうとうまくサイズ変更されない。なので,とりあえずLabelRendererを作ってUpdateHeight,UpdateWidthをオーバーライドして何もしないようにすればLabelはなんとかなる。だが,ListViewのHasUnevenRowsなんかは回避できなかったので,動的な行サイズの変更はやめた。
追記。Xamarin 3.2 Previewを動かしてみたらUWPではリストが途中で切れるようになるし,WPFではラベルが落ちるようになった。Xamarinのバージョンアップのバグに対応する前に次のバージョンのバグが出てくるからもう無理。過去のバグは1つも直らないのでバグ回避が増えていくだけ。
プログラミング , コンピュータ Weather Typing , Xamarin コメント・共有する
D.E.放送局さんの「視聴者参加型 タイピング対決~負けたら台詞読み~ 」を見てみた。ちょっと前に配信に使って良いか問い合わせて頂いたのだが,twitterで情報が流れてきたので。
タイピングサミット でオフラインの大会は何度か見ていたのだが,配信だとこうなるのか,というのでタイピングの動画としても面白かったし,開発視点でも参考になった。いくつかメモ。
対戦できる人数。仕様としては8人まで。誰かがOKを押して「待機中」になると,その後の人が参加できなくなる。そのため,4人で締切になったりしていた。キャンセルすれば「待機中」を消せるとかあるけど,やっぱりここは分かりづらい。
5人以上だと画面表示や通信の問題があるので,対戦人数を制限するオプションはいるかも。オフラインの大会だと人数を制限できるのでよいが,配信だと必要になってくる。
4桁のゲーム番号はアプリを終了させるまでは変わらない。これは何度か連続で同じ人とやる場合を考えた仕様だけど,配信の場合,ゲーム番号をみんなに伝えて早い者勝ちにする,って感じになってて,毎回変わった方が便利そう
配信者も,見てる側も,配信動画を流しながらウェザタイの対戦もしてるわけだが,4人対戦くらいなら十分な速度が出るというのが分かった。8人はさすがに重そうだったけど。
ついでに,ちょくちょくウェザタイを○○に使いたい,っていうメールを頂いているので,「よくある質問 」にOKって書いておいた。
プログラミング , コンピュータ Weather Typing コメント・共有する
XamarinのListViewは鬼門というかおかしな動きが多い。2週間くらい前にXamarinを3.0から3.1にしたのだが,UWPでページ遷移をすると落ちるようになった。2週間ずっと調査していて,ようやく解決。
事象としては,NavigationPage内にListViewを含むページを入れて,ListView内の項目を全削除してから他のページにナビゲート(PopAsync/PushAsync)すると,UnhandledExceptionなNullReferenceExceptionが発生する。ノーヒント。
ListViewのBindingを外したりSleepを入れたりすると落ちなかったりするのだが,根本的には,Xamarin.Forms 3.1でUWP ListViewRenderer のList.UpdateLayout()がDevice.BeginInvokeOnMainThreadで実行されるように変わったことが原因。今日神奈川に帰るときに新幹線内暇だったので,このレンダラーをプロジェクトに取り込んでデバッグしてみて,ようやく分かった。以前はListViewが変更されて,UpdateLayoutが行われて,ListViewがDisposeされるという順番だったのが,ListViewがDisposeされてからUIスレッドでUpdateLayoutが行われるので落ちる。
すっきりした回避方法もないんだけど,PopAsync/PushAsyncをDevice.BeginInvokeOnMainThreadで実行するようにして,Navigateが最後になるようにしてみてようやく落ちなくなった。
WPF版もXamarin.Forms 3.1でいろいろデグっているので回避しないと。いつになったら本当にやりたいことができるのか。
プログラミング , コンピュータ Weather Typing , Xamarin コメント・共有する