タイピング日本一を決める大会「REALFORCE TYPING CHAMPIONSHIP 2019」。12/1に行われたオフライン大会を観戦してきた。もちろんe-typingによる予選にも参加して本戦を目指したが、全然レベルが足りなかった。去年までの観戦記:RTC2017、RTC2018。
Youtube配信しているので是非。5時間半と超長い・・・長く楽しめるのでお徳。そして11/12発売のREALFORCEテンキーレスMacキーボードも欲しいですね。宣伝は基本。
以下、タイパー視点、開発視点、ビジネス視点、e-sports視点で。長いので興味のある部分だけでも。
タイパー視点での感想
まず会場。RTC2017は東京ゲームショウの東プレブース、RTC2018はRED BULL GAMING SPHERE TOKYO、今年はSTORIA 池袋。個人的な感想としては、ゲームショウ会場は露出は高いけど競技にはなかなか向かず、RED BULL会場は堅い雰囲気で会場内が静かになっていた感じがするが、今回の会場は開放感があって盛り上がりやすかった。さらに池袋駅前のタイトーステーションにある大型ビジョン。途中その絵を見たくて外観戦してみたが、大画面にウェザタイが映っているのは感動。さすがに街行く人が興味津々ってわけではないけど、対戦が始まると何だこれ的に見ていく人がちらほら。
対戦内容は例のごとく他の人の感想に任せて少しだけ。やっぱり応援する選手を決めた方が面白いので、現ウェザタイランキングでJISかなQwertyともに3位、WTといえば、の、ひろりんご選手応援で臨む。最終戦、完全にmiri選手と互角、ワード同時取得の応酬、4-1から4-4への追い上げ、すごい盛り上がりだった。今まででも一番の歓声。このGrand Finalを見るために18年間Weather Typingを開発してきたといっても少ししか過言ではない。
あと気になったのははやとぅ選手。U-22最後の1ワード、94%で打ち終わらないように止めていたが、相手が96%から数回ミスしたのを見て打ち切って優勝を決めた。また、本戦2回戦でも同じように相手が95%から数ミスしたのを見て打ち切っていた。あれは、何打鍵中何打鍵ミスしたか、自分側も相手側も計算するウェザタイ算、RTC算か?をマスターしているのだろうか。
開発視点での感想
前回の宿題事項だった以下の点については解消。
- 打ち切り時に結果画面が表示されない問題
- Warriors of Typingのおかげで自信は持っていたが、問題なし。
以下の点については課題が残っている。
- 対戦を続けた場合に取得したラウンド数を表示する
- 画面上部のラウンド数表示は付けてみたけど、使いづらかった。ゲームを作り直さないと数がリセットされないので、人を入れ替えたときにゲームを作り直せなかったり、途中でウェザタイを再起動したりもあって、ちょっと難しい。今回は、途中から配信画面の方で対応頂いていた。
- 打ち始めたらマウスカーソルを消す
- だいたいは消えていたけど、たまにカーソルがチカチカしていた。打鍵の振動でマウスが動いていたのか、他に何か条件があるのか。
次に今回の変更点。今回、ウェザタイ本体から大幅に仕様変更している。実は大分前からお話を伺っていたので、時間を掛けて作り込んだ。
- 配信向け画面
- 画面は運営さんからの提案で、2人対戦を前提にRTCの配信画面に最適化して設計されている。去年までの配信が見づらいという各所指摘・提案を参考にしたものかな? 2人対戦専用画面なのでウェザタイとしてはそのままでは採用できないが、取り入れられる部分は本体に取り入れるかも。RTC版、ウェザタイのページに公開しているけど、他の目的でRTC版を使ってよいかは私には分からないので、もしそういったことがあればいきなり使わずRTC運営の方へお願いします。
- 画面上部にプレイヤー名を表示。赤青のバナーと赤青のライティングの効果もあり、会場内、分かりやすくなっていた。
- 実は画面上部に「何回戦」みたいな表示もできるようになっていたが、指定が難しいので使われてはいなかった。
- プレイヤー表示部分。ここは3人以上の対戦でどうするかというのがあるので、WT本体に入れるとしたらどうしようかな。
- フォント。WT本体は変えられないかな。設定できるようにしても良いけど、そこまで需要はなさそう。
- 結果画面。だいぶ分かりやすかった。セレナーデ☆ゆうき選手の名前が入り切ってなかった以外は。
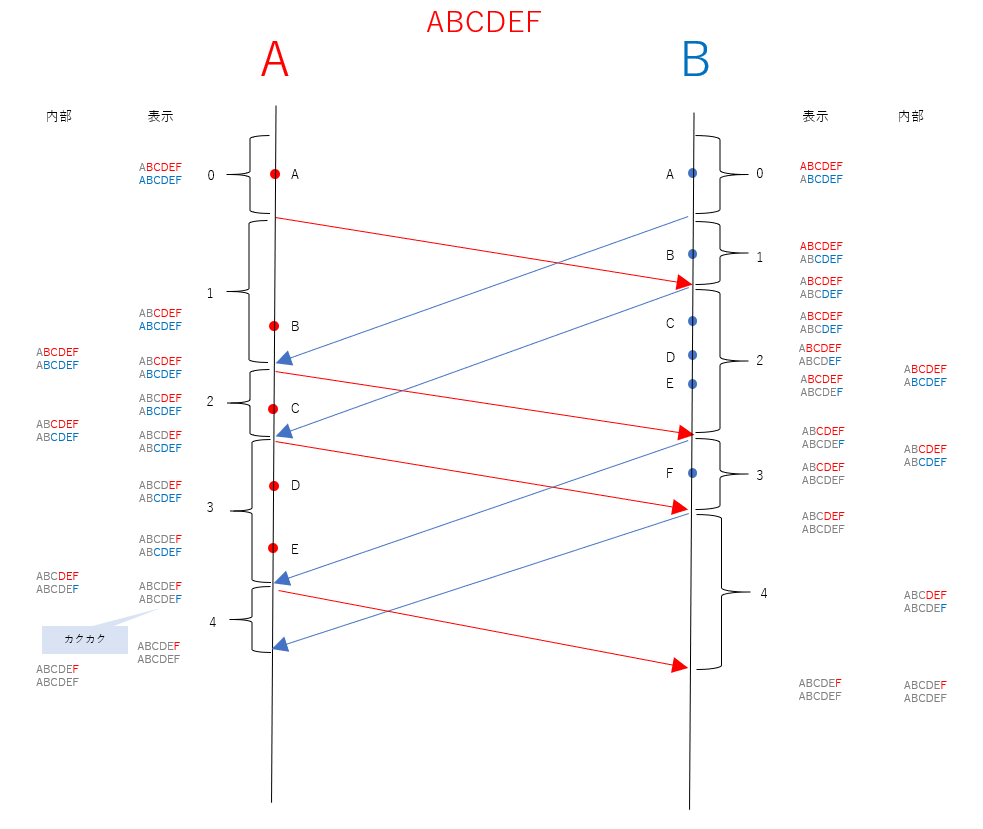
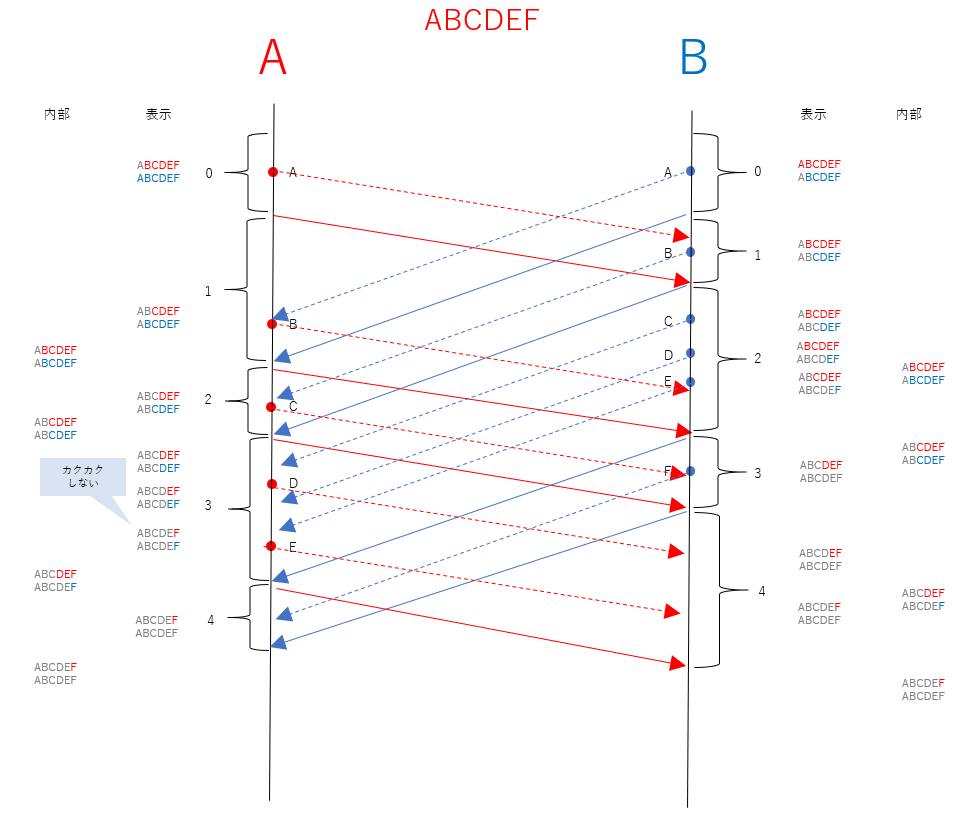
- 入力不能時間の非表示化
- RTC2018の打ち上げ(だったと思う)で要望があった件。ちなみに入力不能時間を0にしたのではなく、入力不能時間の文字を透明にしている。0にすると、ワードを取れなかった方が次のワードの最初の文字でミス入力になってしまう。この仕様、いきなりウェザタイに取り込むと、当然反対意見が出るし、過去Verとの互換性がなくなって(過去Verの方が有利になってしまう)また各プラットフォームバージョンアップしないといけない、とかやりたくない理由がたくさんあって実装してなかった。なので、しがらみのないRTCで実験。試合を見た感じと、何人か聞いた感じ、あまり違和感はなさそう。本体に取り込むときは、各ワードを打った瞬間に誰がワードを取ったかとかワード単体の速度を出そうかな。さらに、WT3構想の中で、相手に自分の得意なルールを押しつけられるようにするというのがあるので、その一環で「初速重視/初速無視」ルールを入れるという手もある。
- 最終ワードの待機時間
- 最終ワードを取ったときに3秒待つようになっている。この辺、観客に分かりやすく、実況しやすいように、ということだが、なるほどですね。運営者でないとこういう発想は出てこない。本体に入れるときは、3秒間の間、よくある「XXX Win」みたいなのを出した方がいいかな。
次に今回の問題点。
- 最初のワードのラグ
- 最初のワード、赤プレイヤー側が一瞬遅れて青プレイヤー側が打ち始めていることがあった。開発時、RTC版の画面構成が少し複雑で表示が遅れることがあり、321カウントの後、少しだけ画面を非表示にしている。んだけど、それでは間に合わない感じなのかな。だんだんラグ率が上がってたようなので、記録が増えるとラグが出るってことなのかも。
- キーボードが打てなくなることがある。これはリプレイがないとよく分からないが、見た感じ、その前のワードが大文字で終わっていて、シフトロックになってるのかも。左右のシフトを打ち分けたいという要望で今年からロジックを変えたところだし。
ビジネス視点で
第3回目となるRTC。いつも思うけど商業的に成り立っているのか不思議。会場貸し切り、大型ビジョン、賞金、お土産まであるし。来年も開催されるかどうか、社内で企画を通せるかどうかはYoutube配信の視聴数にかかってくるのか、毎年新製品が出るなら採算度外視が許されている企画なのか、とかビジネスモデルを想像していたら、「タイピングアドカレ」でジェイブログ「タイピングを流行らせて多くの人が楽しむにはビジネスとして扱う事が必要な件」が公開されていた。だいぶ具体的に書いてますね。ウェザタイと違って東プレさんは慈善事業じゃないので、来年以降も企画を通しやすいように、何かしら裾野を広げる活動で実績を作って応援していかないと。
そういう意味では、この前のN高等学校 第二回ネット運動会は運動会という特性上、タイピングマニアは出場できないので一般の人が気軽に楽しめるものになっていてよかった。タイピング速度もそこまでではないのでワードの面白さを楽しんだり、逆に新鮮。別にウェザタイでなくてもいいんだけど、こういうタイピングを使った何かが増えていくとよいですね。
ちなみに「ジェイブログ」から。
WeaterTypingは無料で公開されているので、費用がかからないのが当たり前と思ってる人が多いですが、開発者に還元すれば、モチベも上がりますし、より良いタイピングソフトになっていく可能性が高いです。
その通りなんですが、私の場合、ダイレクトに収入になってしまうと表向きの職業にめんどうな影響があるのでちょっと。例えば自作ワードを作って公開するとか、面白いリプレイを公開するとか、対戦動画を投稿するとか、ウェザタイの世界を広めるような還元があると嬉しい。英語ワードとか・・・あっ。まあウェザタイ側の機能も不足してるんだけど、この辺はニワトリとたまご関係。
e-sportsの視点で
ネット運動会のときにFortnite他のe-sports実況を見たが、ゲームのルールは複雑でも、ルールが分かってくるとその複雑さが面白くなってくる。そういう意味ではタイピングは単純すぎる感はある。ネット運動会で司会者の方が100m走に例えていたのはなるほど。ただ、一般的なe-sportsゲームだとなかなかゲームファン以外にアピールするのは難しいけど、タイピングは一般の人にもアピールできる可能性はあるのかな。大型ビジョンでも、他のゲームに比べると、お? って見る人がいる感じ。
なお今後はタイピングマニア向け機能を増やすより、配信の見やすさや大会運営が楽になる機能を重視していくと思う。悪く言えば打ちやすさよりも分かりやすさを優先することも多くなる。要望等もそっちにからめて利点を説明してもらえると検討するかも知れない。
まとめ
いろいろな視点で書いてきたけど、結局、面白かった。去年の、miri選手がloserに落とされて勝ち上がったドラマを超えられるのか、と思ってたけど、今年は逆にmuller選手がloserに落とされてlosers決勝まで勝ち上がったり、Grand Finalの盛り上がりも去年以上だった。大会の演出も、手元カメラが増えたり画面も見やすくなっていて、まだまだ進化しそう。
てことで、選手の皆様、運営の皆様、今年も素晴らしい大会ありがとうございました。来年以降もあるといいなあ。