Typing Field開発。今週はBlender+Unityのアニメーション。ずっと適当な動きのまま放っておいたのでそろそろちゃんと作り込む。
やりたいことは、プレイヤがキーボードを首からぶら下げて、問題文章が表示されたらキーボードに手を置いて、そのまま歩き回れるところまで。Action People Pack 2 の部品として使えるように作っているが、モデルには関係ないはず。次回いじる際にはもう忘れているのでメモ。環境はBlender 3.1.2+Unity 2021.2.18f1。試行錯誤の結果なので不要な手順、間違ってる手順とかもあるはず。
[Blender] キーボードモデルの作成
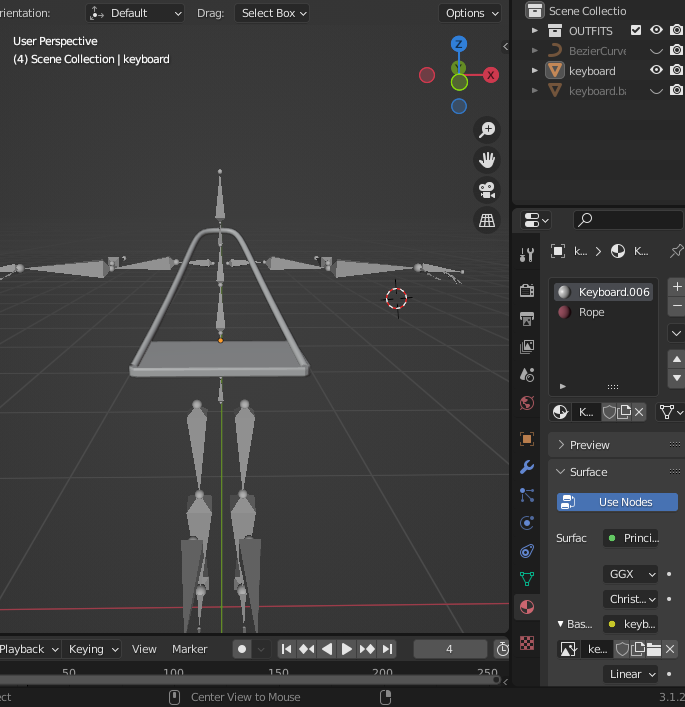
まずBlenderでキーボードを作成。四角とベジエ曲線、キーボードのテクスチャとバンプマッピングで作った。
Advanced People Pack2で部品として使う場合はオブジェクトが一つになっている必要がるので、キーボードとロープを一つにする。ベジエ曲線を[ConvertTo]-[Mesh]、キーボードとロープを[Object]-[Join]で結合する。あとで調整できるように変換前のオブジェクトをバックアップしておく。
[Blender] Rigとの関連付け
このままモデルを出力してしまうと、Rigと関連付けられていないのでUnity側でデフォルトの位置に表示されてしまう。そのためRigに関連付ける。オブジェクト->適当なRigの順でShiftクリックで選択し、Alt-P-[With Automatic Weights]で関連付け。するとモデルの下にVertex Groupsが作られる。関連付けを解除するにはオブジェクトを選択してAlt+P-[Clear-Parent]。
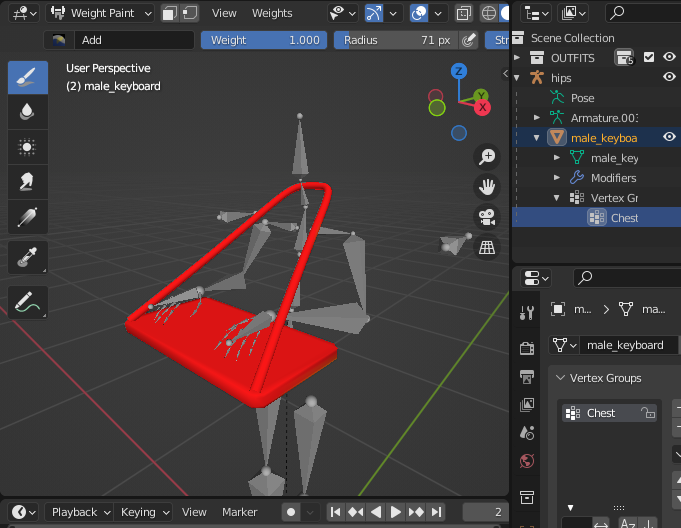
この状態だと全てのRigにちょっとずつウェイトが関連付けられて変形してしまうので調整。衣服なんかだと良い具合にウェイトを調整して、ボーンアニメーションに追従させるのだが、今回の場合キーボードは曲がったりしないので特殊な設定になる。要するに一つのボーンに全体を100%ウェイトにして、他のボーンにはウェイトなしにすれば、一つのボーンの動きや角度に追従して、何も変形しないものが作れる。ってことで、今回はChestのRigに追従させる。Neckの方が妥当に見えるけど、走るモーションと組み合わせたときにキーボードと首の角度差によってめり込んでしまったのでChestにしてみた。まずChest以外のVertex Groupを削除し、Chestを選んで[Weight Paint]モードにして真っ赤(1.0)にする。
[Blender] モデルの出力
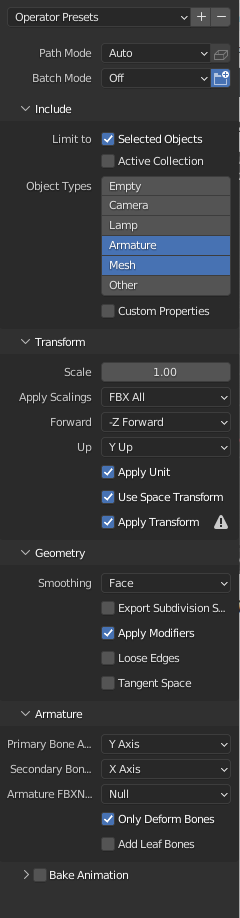
ここまでやったものをfbxで出力。Blenderを再起動する度に設定が初期化されるので面倒。オブジェクト-Rigの順番に選択して、[File]-[Export]-[FBX (.fbx)]で、以下の設定で出力。デフォルトと違うのは、Select Objects、ArmatureとMeshを選択、FBX ALL、Apply Transform、Face、Only Deform Bornsオン、Add Leaf Bonesオフ、Bake Animationオフ。その際、モデル自体は非表示にしてRigだけにしておくと余計なものがエクスポートされない。
[Unity] モデルの読み込み
次はUnityでモデルを読み込み。fbxを選択したときのプロパティから、[Rig]タブでAnimation Typeを[Humanoid]に、MaterialsタブでMaterial Creation Modeを[Import via MaterialDescription]にする。マテリアルは一度fbxからExtractしておいてUnity側で再設定。しなくてもいいかもしれないけど。
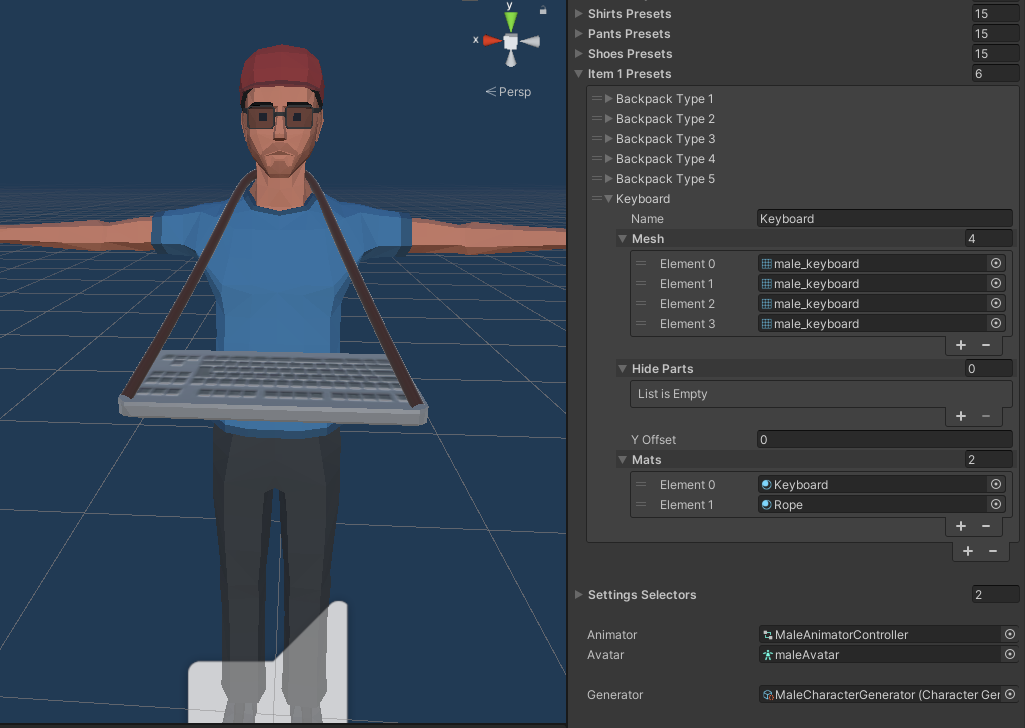
Action People Pack2で部品として扱う場合、Item 1か何かのプリセットを増やして、キーボードモデルとマテリアルを設定する。マテリアル側でBump Mappingを設定し直しているのでちゃんとキーが立体的に見える。ここで設定を変更した場合、キャラクター側で設定をロードし直すのだが、Animation Controllerがデフォルト値に戻って自作のアニメーションが再生されなくなってしまうので、手動で設定し直す。
[Blender] アニメーションの作成
Blender側でアニメーションを作成する。モデルと同じblenderファイルでできればいいんだけど、何故かボーンがうまくUnityに反映されなくなってしまう(手首の角度が変になった)ので別々のファイルにしてある。
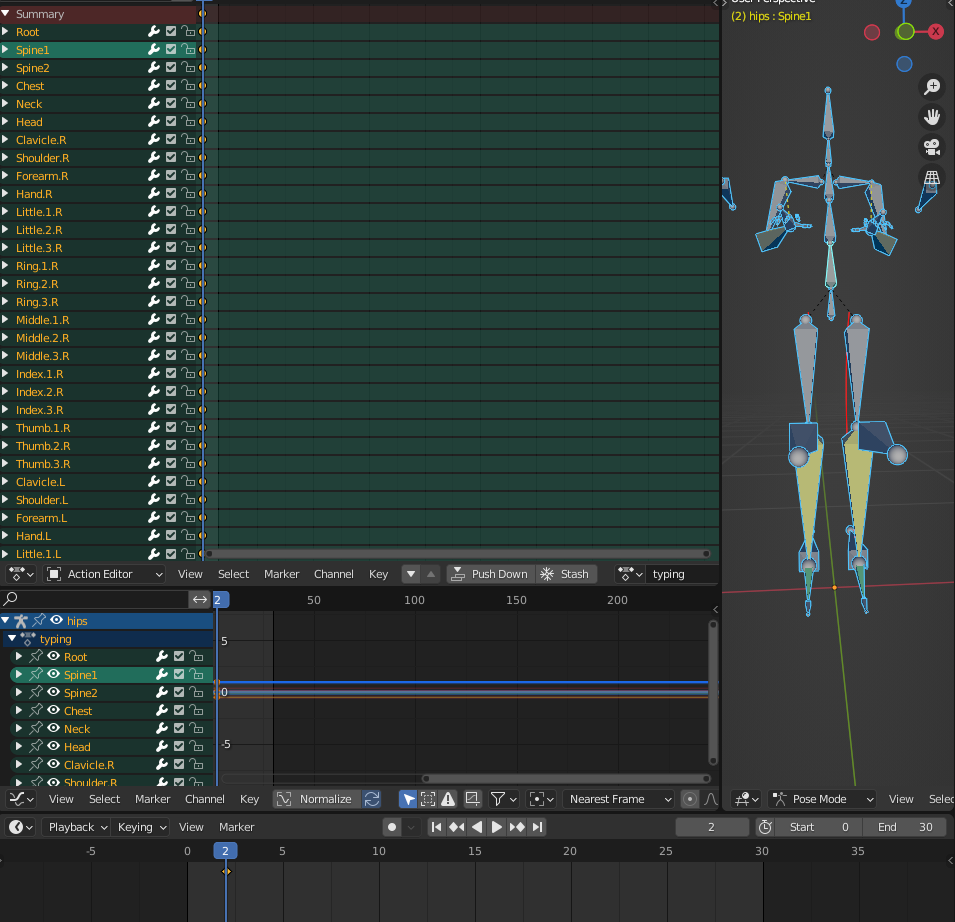
Rigを選択して、Posing Modeで好きなようにポージング。[A]キーでRigを全て選択して[Pose]-[Animation]-[Insert Keyframe]。とりあえず単純にキーフレーム1個だけ。
1つのfbxファイルに複数のアニメーションを入れることもできて、その場合、Animationタブの「Dope Sheet」になっている箇所を「Action Editor」にして、アニメーションを追加する。
設定が終わったら、[A]キーでRigを全て選択してfbxエクスポート。さっきの設定に加えて、[Bake Animation]をオンにしておく。その際、モデル自体は非表示にしてRigだけにしておくと余計なものがエクスポートされない。
[Unity] アニメーションの設定
Unityでアニメーションを読み込み。fbxを選択したときのプロパティから、[Rig]タブでAnimation Typeを[Humanoid]に、MaterialsタブでMaterial Creation Modeを[None]。Animationタブで、Clipsにアニメーションが全て表示されていることを確認。
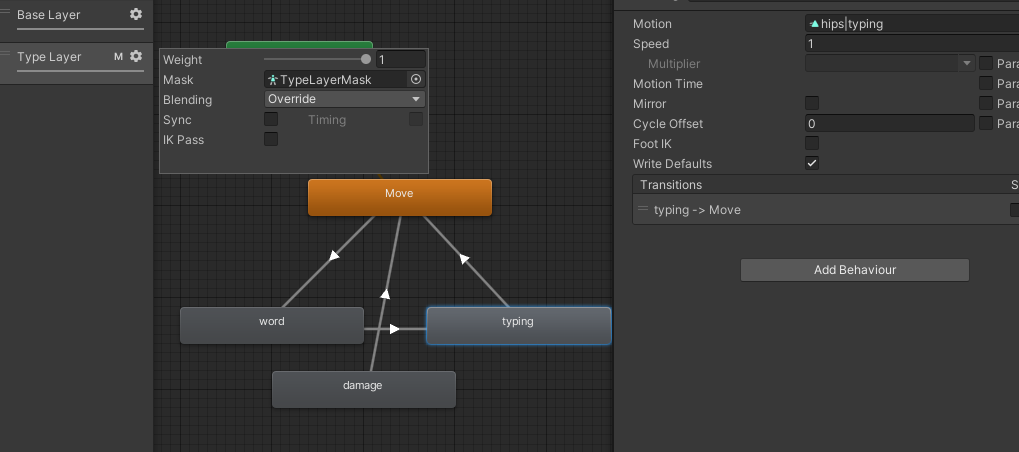
あとは普通にAnimation ControllerでMotionを設定する。複数のアニメーションを共存させる場合はLayer分けして、AvatorMaskを設定。
[Unity] 実行
ついに実行。以下のスクショは分かりやすいようにあえて前カメラで見ている。